SnakeMenu.js
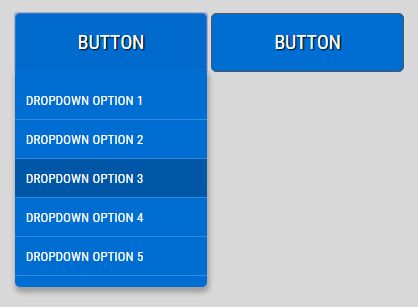
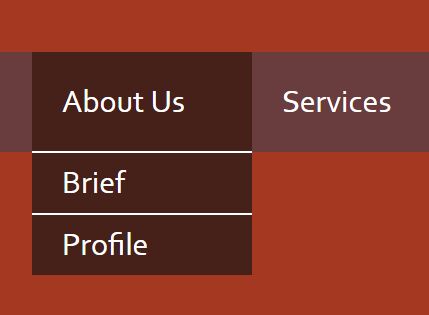
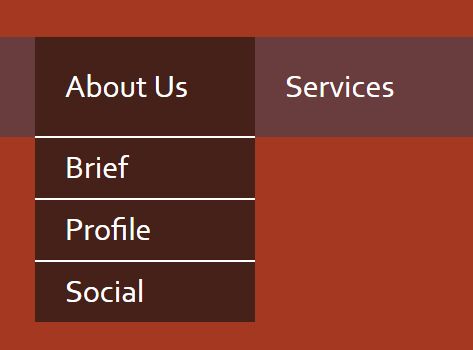
Simple jQuery plugin to make nice animated hover menu.
Static HTML
Put the script at the bottom of your markup right after jQuery: <script src="filespath/jquery-3.2.1.min.js"></script>
<script src="filespath/snakeMenu-1.1.min.js"></script>
Usage
Wrap your menu items (div, a, img, span, li etc.) with a container element (div, ul etc.). Give them classes that you set in the js snakeMenu cofig object:
<ul class="snakeMenu"> <li class="snakeMenuItem" data-menuitem="1"><a href="#home">Home</a></li> <li class="snakeMenuItem" data-menuitem="2"><a href="#about">About</a></li> <li class="snakeMenuItem" data-menuitem="3"><a href="#contact">Contact</a></li> </ul> The same with the box element:
<div class="snakeBox"> <div class="snakeBoxItem" data-boxitem="1"> Content-1 </div> <div class="snakeBoxItem" data-boxitem="2"> Content-2 </div> <div class="snakeBoxItem" data-boxitem="3"> Content-3 </div> </div> Call the plugin function and set the css classes for your elements or use default ones:
$('.snakeMenu').snakeMenu({ menuCont: '.snakeMenu', menuItem: '.snakeMenuItem', menuItemData: 'menuitem', boxCont: '.snakeBox', boxItem: '.snakeBoxItem', boxItemData: 'boxitem', }); Documentation
• Classes
With the following options you can change every class the way you want:- menuCont
- Css class for the snakeMenu container:
- Type: Class / Id
- Default: '.snakeMenu'
- menuItem
- Css class for the snakeMenu item:
- Type: Class
- Default: '.snakeMenuItem'
- menuItemData
- Name of the data attribute for the snakeMenu items:
- Type: string
- Default: 'menuitem'
- boxCont
- Css class for the snakeBox container:
- Type: Class / Id
- Default: '.snakeBox'
- boxItem
- Css class for the snakeBox item:
- Type: Class
- Default: '.snakeBoxItem'
- boxItemData
- Name of the data attribute for the snakeBox items:
- Type: string
- Default: 'boxitem'
- cssMenuItemActive
- Css class to mark the active snakeMenu item (You have to define this class in css first):
- Type: string
- Default: 'snm-item-active'
- noActiveMenuItem
- Css class that mark no active snakeMenu item (item is no active when appropriate boxItem is empty)
- Type: string
- Default: 'snakeItemNoActive'
• Options
List including all options for the snakeMenu plugin:- destroySnakeRes
- Under this resolution the snakeMenu is disabled. (Then you can make your own menu for mobile resolutions)
- Type: number
- Default: 767
- mouseDelay
- This value (time in milliseconds) defines delay beetwen a cursor enter the snakeMenu container and the snakeBox is open. This way your snakeBox won't be open when user is on snakeMenu item for less than define time.
- Type: number
- Default: 300
- boxOffsetTop
- The value in pixels that define offset top beetwen the snakeMenu and the snakeBox (the snakeBox won't be closed when you hover that space area).
- Type: number
- Default: 0
- boxOffsetBottom
- The value in pixels that define offset bottom beetwen the snakeMenu and the snakeBox (the snakeBox won't be closed when you hover that space area).
- Type: number
- Default: 0
- boxOffsetLeft
- The value in pixels that define offset left beetwen the snakeMenu and the snakeBox (the snakeBox won't be closed when you hover that space area).
- Type: number
- Default: 0
- boxOffsetRight
- The value in pixels that define offset right beetwen the snakeMenu and the snakeBox (the snakeBox won't be closed when you hover that space area).
- Type: number
- Default: 0
- animOpen
- The function with your animation for the snakeBox. Invoked when the snakeBox is going to open.
- Type: function
- Default: jQuery fadeIn fn
- animOpen
- The function with your animation for the snakeBox. Invoked when the snakeBox is going to close.
- Type: function
- Default: jQuery fadeOut fn
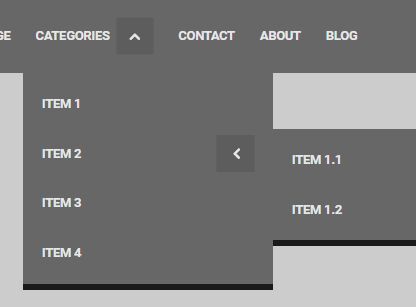
Demo
The sample of usege the snakeMenu.js plugin with Bootstrap navbar and animate.css animations is in the "demo" directory. You can play with it if you want or try it here DEMO ;)