jQuery Mega Menu
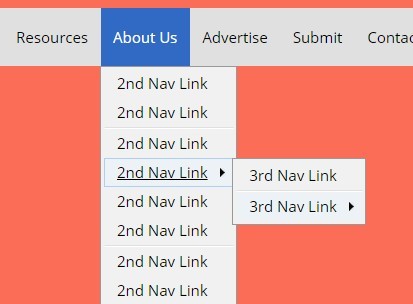
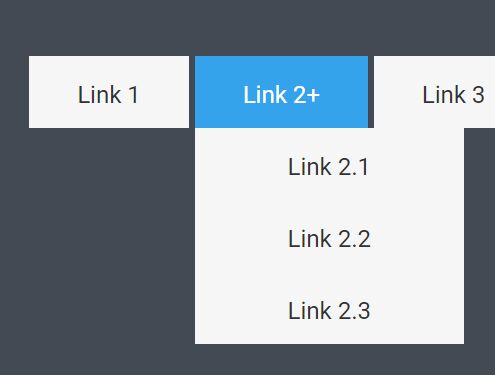
This is a basic jQuery plugin that turn a regular drop down menu into a multi column mega menu
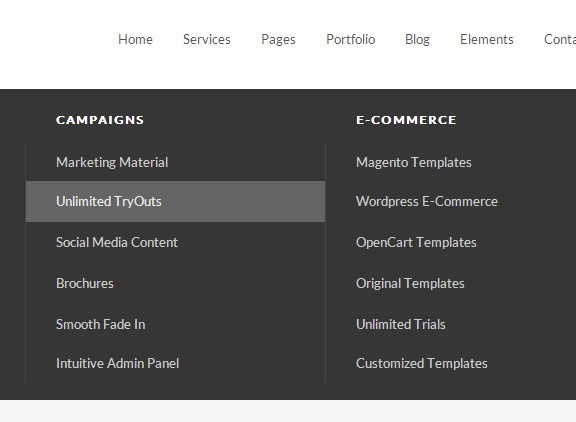
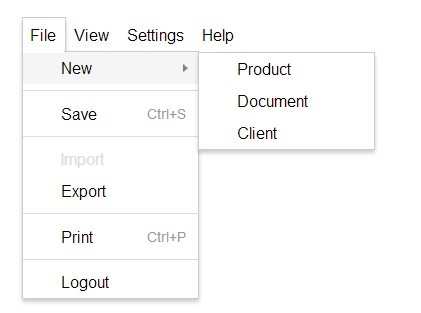
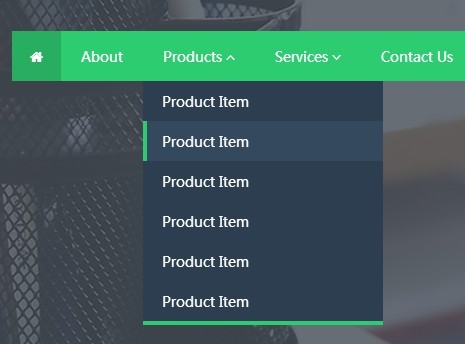
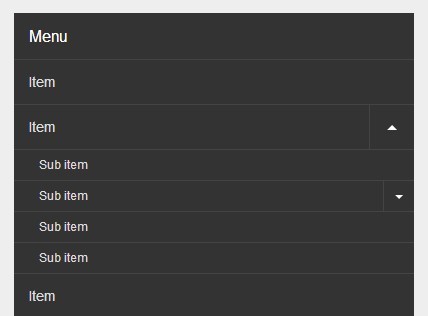
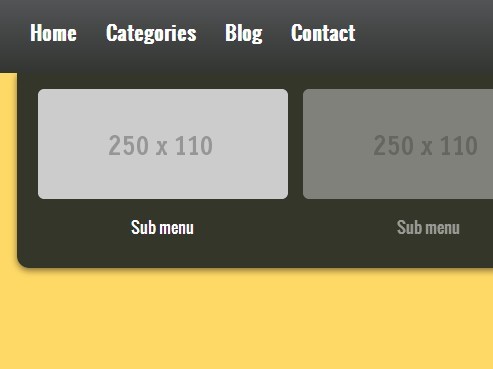
Demo
How to Use
- Include megamenu.js and megamenu.css
- Get the wrapper element’s class name of your menu ul. For example, ‘top-bar-section’.
- On the menu list item that you want to turn into a mega menu, add class ‘megamenu’.
- Call $(‘.top-bar-section’).megamenu(width).
- Width parameter is the width of your menu’s container width.
License
MIT License