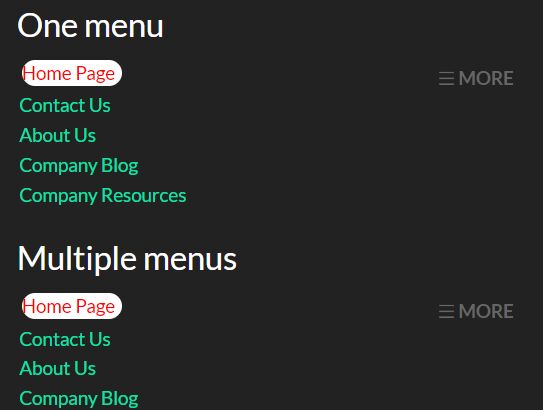
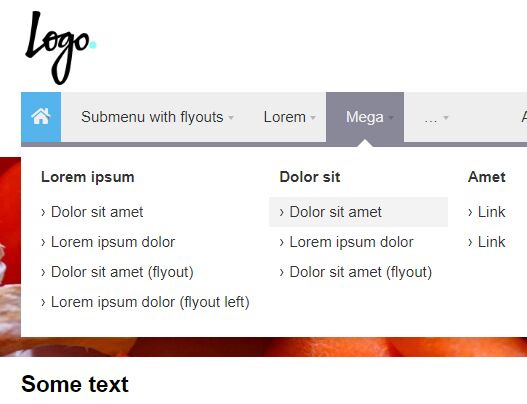
Menu overflow handler
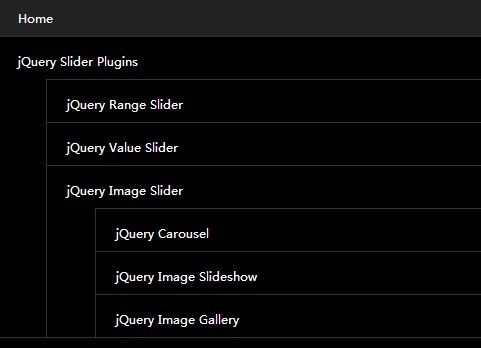
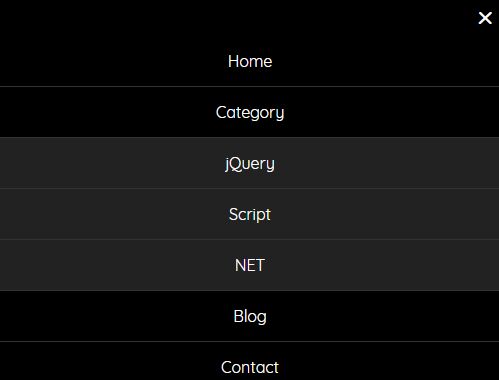
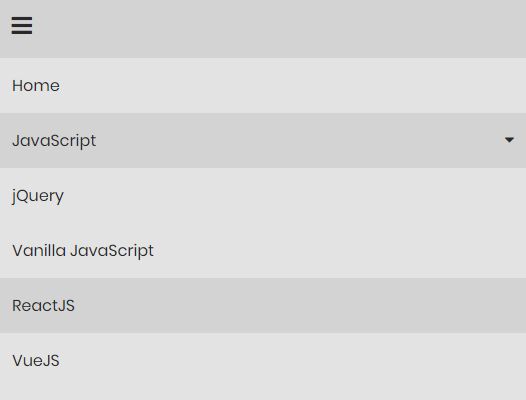
jQuery plugin for handling extra menu items by moving those items to sub-menu
How to use:
After binding your fav. menu plugin (such as Superfish) on your menu items (usually ul/li), call OverflowHandler on the ul,
Ex.
$('ul').overflowHandler(); Available options:
overflowItem: { text: string, // default 'سایر' href: string, // default '#' className: string // default 'has-child open' }, bootstrapMode : bool, // default: false debug: bool // default: false Changelog:
v3.0.0
- Removed
availableCountoption, now plugin detectavailableCountdepends on menu's parent width on the fly.
v2.1.0
- Added debug option
- Changed default to non-bootstrap usage
v2.0.0
- Changed the name of main method to overflowHandler.
- Added bootstrap support.
- Added returning this for having jQuery's chain when you using the plugin.
- Added non-bootstrap usage support
Last updated: 7/1/2019
Feel free to report any bug or asking new features !