jQuery Harmonia
About
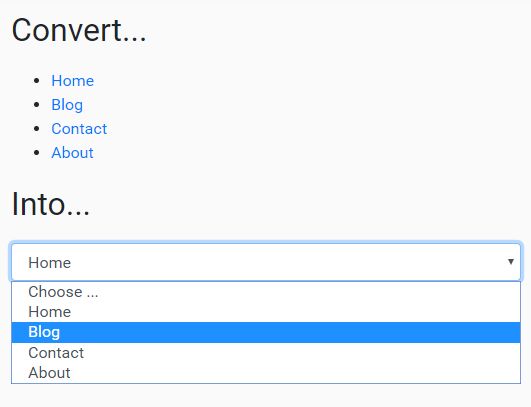
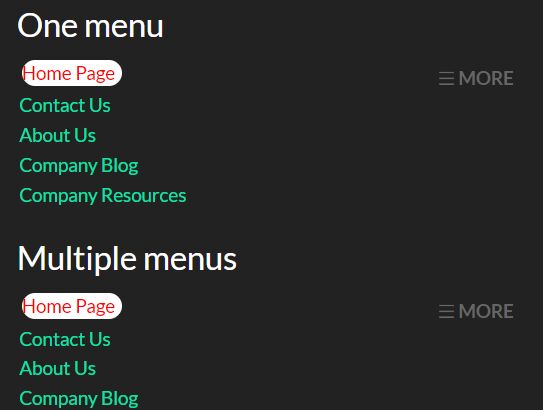
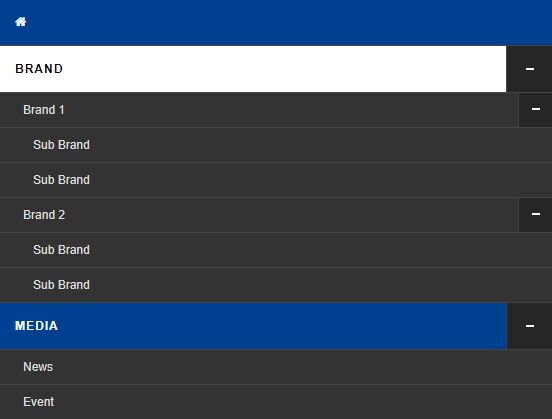
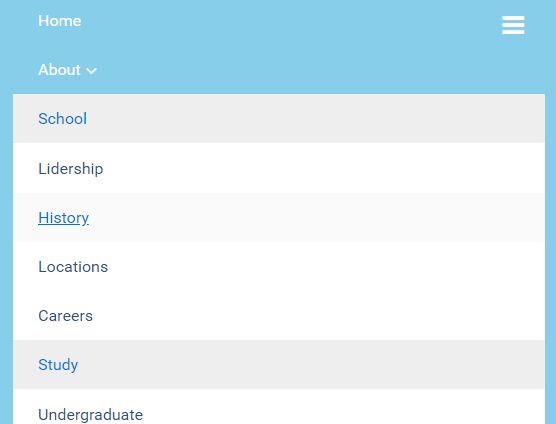
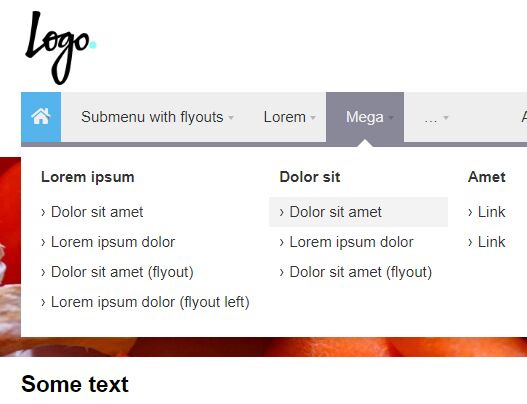
Replace an (un)ordered list with a form select.
Inspired by:
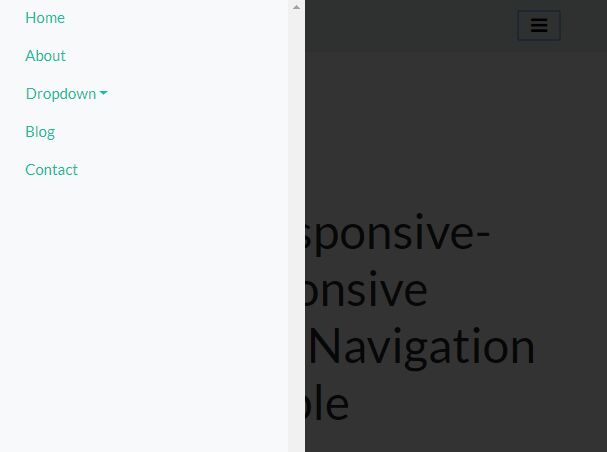
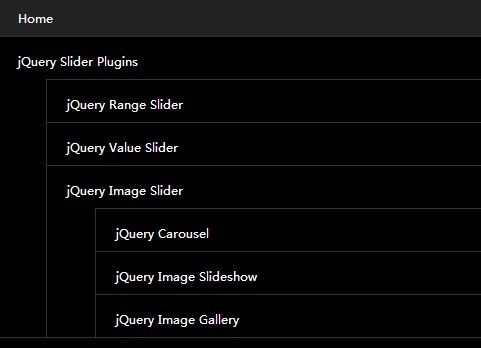
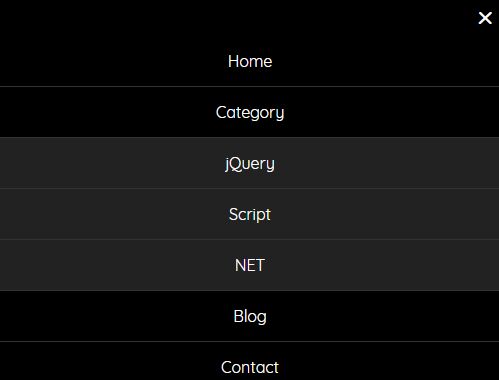
Demonstration
Click or scan:
Resize the browser window to see the plugin(s) in action (Firefox 15+ users, check out Responsive Design View).
Source: jquery.harmonia.js | jquery.harmonia.min.js
Installation
There are several ways to install this code:
- Download as a
zip. - Clone it:
$ git clone https://github.com/mhulse/jquery-harmonia.git. - Fork it and clone:
$ git clone [email protected]:USERNAME/jquery-harmonia.git. - Just grab the relevant JS (uglified) files.
- Using Bower:
$ bower install https://github.com/mhulse/jquery-harmonia.git.
Usage
Setting up Harmonia is simple …
Markup:
<ul class="myList"> <li><a href="http://en.wikipedia.org/wiki/Hebe_(mythology)">Hebe</a></li> <li><a href="http://en.wikipedia.org/wiki/Hebe_(mythology)">Hedone</a></li> <li><a href="http://en.wikipedia.org/wiki/Nike_(mythology)">Nike</a></li> <li><a href="#">No link</a></li> <li><a href="http://en.wikipedia.org/wiki/Angelos_(Greek_mythology)">Angelos</a></li> <li><a href="http://en.wikipedia.org/wiki/Erinyes">Erinyes</a></li> <li><a class="selected" href="http://en.wikipedia.org/wiki/Cronus">Cronus</a></li> <li><a href="http://en.wikipedia.org/wiki/Ceto">Ceto</a></li> </ul>Styling:
There are no CSS requirements.
Optionally, depending on your needs, CSS media queries can be used to show/hide the HTML list/form select(s) based on viewport size.
Javascript:
Put jQuery on your page:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>… and link to the plugin:
<script src="jquery.harmonia.min.js"></script>Finally, instantiate the plugin:
<script> $(document).ready(function() { $('.myList').harmonia(); }); </script>Here’s an example with all the options:
$('.myList').harmonia({ currentPage : false, optionDefault : 'Choose ...', openTab : false, classSelect : 'harmonia-select', classInit : 'harmonia-js-enabled', use : 'before', idSelect : '#foo', elementTarget : '#target', onInit : function(data) { console.log('onInit:', $(this), data); }, onAfterInit : function(data) { console.log('onAfterInit:', $(this), data); }, onAddOption : function(data, return) { console.log('onAddOption:', $(this), data, return); }, onChange : function(data, el) { console.log('onChange:', $(this), el); } });… where:
| Option | Description | Default |
|---|---|---|
currentPage | Select the current page? | false |
optionDefault | Default option for <select>. | 'Choose ...' |
openTab | Open link in new tab? Default is current window. | false |
selectClass | Class name for <select>; class applied to generated <select> element(s). | 'harmonia-select' |
classInit | Target menu; class name applied to instantiated element(s). | 'harmonia-js-enabled' |
use | Replacement function to use when adding <select> to the DOM. Allowed values are after, append, before, html, and prepend. | 'before' |
idSelect | ID name for <select>. | '' |
elementTarget | Desired location to put the <select>; defaults to before (see use option) the current instantiated element. | '' |
onInit | Callback after plugin data initialized. | $.noop |
onAfterInit | Callback after plugin initialization. | $.noop |
onAddOption | Callback when a new option has been added. | $.noop |
onChange | Callback when <select> changes. | $.noop |
Advanced:
- All options can be overidden via an HTML5 data attribute named
data-harmonia-options; the value of this attribute must be valid JSON syntax.
For example:
<ul class="myList toDestroy" data-harmonia-options='{ "classSelect" : "omgWtf", "idSelect" : "yolo", "elementTarget" : "#target", "use" : "after" }'> ... </ul>Note the nesting order of the single (') and double (") quotes.
-
All options may be defined before plugin initialzation, like:
$.fn.harmonia.defaults.XXX = 'foo';(whereXXXis name of option). -
Move the generated
<select>anywhere on the page using theelementTargetoption. For example:data-harmonia-options='{ "elementTarget" : "#foo" }', whereelementTargetis:<div id="foo"></div>somewhere on page. -
Nested lists may be used to create
<optgroup>s.
For example:
<ul class="myList"> <li><a href="https://www.google.com">Top</a></li> <li> <a href="#">Subs</a> <ul> <li><a href="https://www.google.com">Sub 1</a></li> <li><a href="https://www.google.com">Sub 2</a></li> </ul> </li> </ul>… which gets converted to:
<select class="myList"> <option>Choose ...</option> <option value="https://www.google.com">Top</option> <optgroup label="Subs"> <option value="https://www.google.com">Sub 1</option> <option value="https://www.google.com">Sub 2</option> </optgroup> </select>- A
<li>item’s<a>, withclass="selected", will apply aselected="selected"attribute to the generated<option>. Note that aselectedclass will trump thecurrentPageoption.
Check out the demo page for working examples of the aforementioned features.
Contributing
Please read the CONTRIBUTING.md.
Feedback
Bugs? Constructive feedback? Questions?
Changelog
Release history
LEGAL
Copyright © 2013-2014 Micky Hulse
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this work except in compliance with the License. You may obtain a copy of the License in the LICENSE file, or at:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.