Input Menu
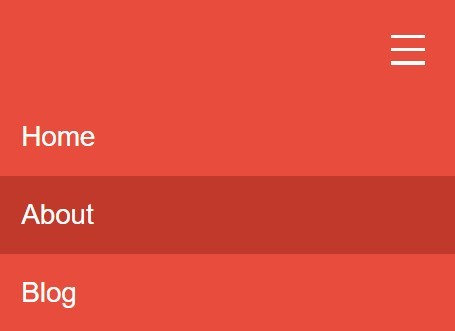
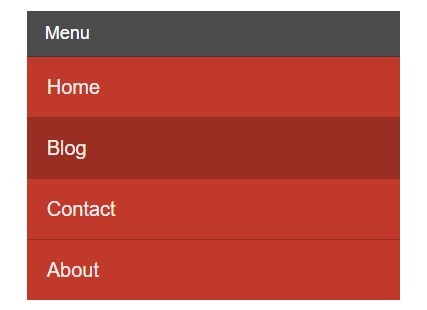
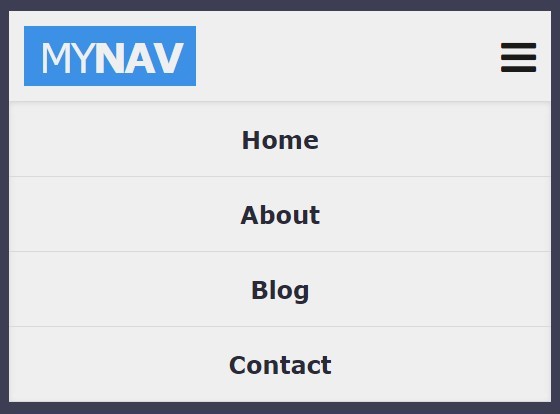
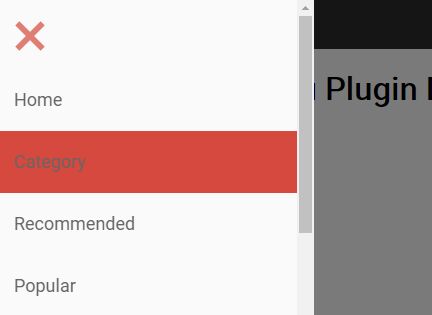
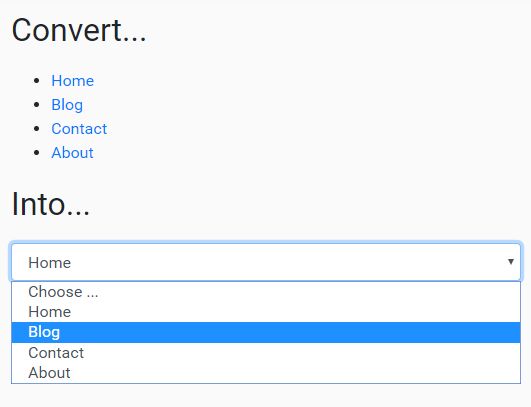
A light-weight jQuery plugin that makes a responsive menu. On mobile viewport sizes, this plugin collapses your menu into a drop-down with the <select> element.
Some benefits are:
- Most mobile browsers have an elegant way of displaying the
<select>element. Input menu uses this advantage to create a user-friendly way for visitors to navigate your website. - The plugin degrades gracefully. You can style your menu's CSS in a way that still looks nice if the visitor has Javascript disabled. The plugin doesn't activate, and the browser falls back to your CSS and any media queries you have for the menu.
##Setup guide
See example.html for a quick way to see the setup.
- You need this in the
<head>section:
<meta name="viewport" content="width=device-width, initial-scale=1">
- Add jQuery and inputmenu.js below it at the bottom of your html. Then initialize the plugin, like this:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="inputmenu.js"></script> <script> $(document).ready(function () { $('#input-menu').inputMenu(); }); </script>- Your menu needs to be in this format:
<nav id="input-menu"> <ul> <li><a href="http://apple.com">Apple</a></li> <li><a href="http://example.com">Example</a></li> <li><a href="http://google.com">Google</a></li> <li><a href="#">Item with drop-down</a> <ul> <li><a href="#">drop-down1</a></li> <li><a href="#">drop-down2</a></li> </ul> </li> </ul> </nav>- You need to add the id that wraps your menu to the settings under navID in inputmenu.js. The default is input-menu if you just want to use that.
##Browsers tested
Input menu has been tested on these browsers:
- Internet Explorer 9, 10, and 11
- Firefox on Windows
- Chrome on Windows
- Chrome on Android
- Firefox on Android