Bootmenu
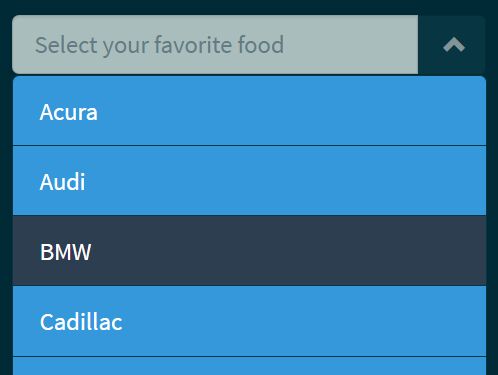
Simple jQuery animated searchable select menu based on bootstrap framework.
Demo
Installation
Add [bootmenu.min.js] to your project.
<script src='bootmenu.min.js'></script>Bootmenu is also available via npm
$ npm install --save bootmenu
Basic usage
$("div").bootmenu({ parameters });Ideas
- Bind two select menus on the callback to make a nested one.
<div id="selectMenu"></div> <div id="selectMenu2"></div>$("#selectMenu").bootmenu({ callback: function(value1) { alert(value1); $("#selectMenu2").bootmenu({ listName: "MenuTwo", callback: function(value2) { alert(value2); } }); } });Configuration
items
Array of items to be added to the list. (default: Please add items to the dropdown!)
var food = new Array('Pizza', 'Meat', 'Melon', 'Chicken', "Lasagna", "Eggs"); $("#selectMenu").bootmenu({ items : food });defaultText
The default placeholder text to display. (default: Select here!)
$("#selectMenu").bootmenu({ defaultText : "Choose your preferences" });listname
A unique identifier for each select menu, if you're using more than one menu. (default: listOne)
$("#selectMenu").bootmenu({ listname : "secondmenu" });background and hoverColor
The background color of menu and the hover color of the items. (default: #3498DB and #2C3E50)
$("#selectMenu").bootmenu({ background : "#000", hoverColor: "#fff" });listAnimation
The animation effect when clicking the select menu. (default: slideDown)
Available animations: rotation, slideDown, fade, slideLeft, rotate, fly,
$("#selectMenu").bootmenu({ listAnimation : "rotation" });animationDuration
Duration of the animation when clicking the menu. (default: 500ms)
$("#selectMenu").bootmenu({ listAnimation : "fly", animationDuration: 1000 });Callback
$("#selectMenu").bootmenu({ callback: function(selectedValue) { // do something } });Thanks
Bootmenu © 2016-2017.
GitHub @mariomed7at · Facebook Mario Medhat