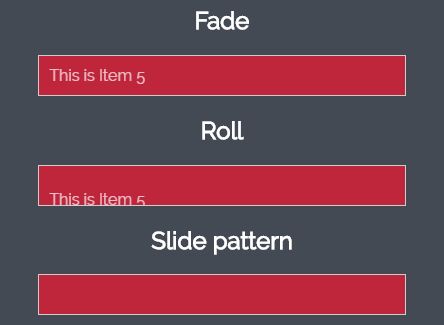
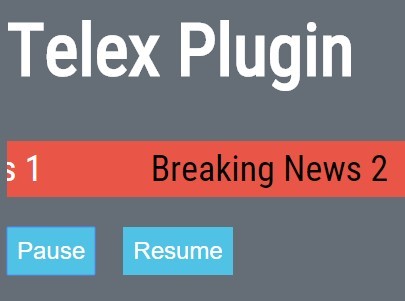
jquery.simpleTicker.js
Simple ticker plugin using jQuery.
Usage
1.Described jquery.simapleTicker.css and jquery.simpleTicker.css as follows :
<link href="/jquery.simpleTicker/jquery.simpleTicker.css" rel="stylesheet"> <script src="/jquery.simpleTicker/jquery.simpleTicker.js"></script>2.Described target list.
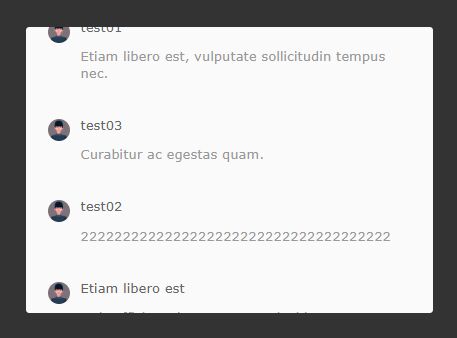
<div id="ticker" class="ticker"> <ul> <li>testestest1</li> <li>testestest2</li> <li>testestest3</li> <li>testestest4</li> <li>testestest5</li> </ul> </div>3.Described javascript code as follows
<script> $(function(){ $.simpleTicker($("#ticker")); }); </script>Please check the demo/demo.html for details.
jQuery Support
It has been tested on the following versions
- 1.8.3
- 2.2.4
- 3.4.0
Related information
License
Copyright (c) 2012-2018 miraoto Dual licensed under the MIT license and GPL license.