Dont use library in production.
Graphart is HTML5/JavaScript charting library based on the Canvas, which allows you to create rich charts that are completely responsive and work in all browsers. Nowadays, data visualization and analysis is now an key factor of business processes. That makes it all the more important to choose the right kind of JavaScript Charting library that best matches your needs.
Benefits:
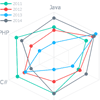
- Modern flat design - High performance - Easy to integrate - Analytical experience Spider graph:
Demo:
Usage:
$(function() { var stat = [ [{'name':'2011', 'color' : '#03C9A9'}, {'type':'Java', 'value':50000}, {'type':'JS', 'value':55000}, {'type':'C', 'value':40000}, {'type':'Objc', 'value':60000}, {'type':'C#', 'value':63000}, {'type':'PHP', 'value':65000}, ], [{'name':'2012', 'color' : '#F64747'}, {'type':'Java', 'value':45000}, {'type':'JS', 'value':68000}, {'type':'C', 'value':43000}, {'type':'Objc', 'value':40000}, {'type':'C#', 'value':50000}, {'type':'PHP', 'value':37000}, ], [{'name':'2013', 'color' : '#19B5FE'}, {'type':'Java', 'value':24000}, {'type':'JS', 'value':77000}, {'type':'C', 'value':29000}, {'type':'Objc', 'value':20000}, {'type':'C#', 'value':48000}, {'type':'PHP', 'value':21000}, ], [{'name':'2014', 'color' : '#6C7A89'}, {'type':'Java', 'value':65000}, {'type':'JS', 'value':70000}, {'type':'C', 'value':55000}, {'type':'Objc', 'value':60000}, {'type':'C#', 'value':37000}, {'type':'PHP', 'value':55000}, ] ]; var options = { strokeStyle : '#E9E9E9', shadowColor : '#2ECC71', offset : 0, delimeterCount : 2, lineWidth : 1 }; drawSpiderGraph("#mycanvas", stat, options); }); Linear graph:
Demo:
Usage:
var data = { values:[ { X: "January", Y: 8 }, { X: "February", Y: 2 }, { X: "March", Y: 4 }, { X: "April", Y: 3 }, { X: "May", Y: 13}, { X: "June", Y: 15 }, { X: "July", Y: 21 }, { X: "August", Y: 19 }, { X: "September", Y: 25 }, { X: "October", Y: 15 }, { X: "November", Y: 18 }, { X: "December", Y: 2 } ]}; var previousData = { values:[ { X: "January", Y: 4 }, { X: "February", Y: 9 }, { X: "March", Y: 6 }, { X: "April", Y: 1 }, { X: "May", Y: 8}, { X: "June", Y: 6.8 }, { X: "July", Y: 12 }, { X: "August", Y: 14 }, { X: "September", Y: 22 }, { X: "October", Y: 17 }, { X: "November", Y: 11 }, { X: "December", Y: 9 } ]}; var options = { xPadding : 30, yPadding : 30, lineWidth : 2, currCircleColor : '#2A4269', prevCircleColor : 'rgba(101, 181, 178, 0.5)', currColor : '#2A4269', prevColor : 'rgba(101, 181, 178, 0.8)' } $(function() { drawLinearGraph("#linear-graph", data, previousData, options) }); Pie chart:
Demo:
Usage:
var pieData =[ {"size" : 42, "title" : "Russia", "color": "#FF0000"}, {"size" : 21, "title" : "Canada", "color": "#FF9934"}, {"size" : 19, "title" : "United States", "color": "#F778A1"}, {"size" : 18, "title" : "China", "color": "#CC0001"} ]; var options = { radius : 100, fillStyle : '#CCDCCD', borderColor : '#C6DBEF', borderLineWidth : 1 } drawPieChart(pieData, options); Circle graphs:
Demo:
Usage:
$(function() { var max = 1000; var stat = 750; var options = { radius : 90, innerLineWidth : 24, outerLineWidth : 22, innerFillColor : "#FFFFFF", outerFillColor : "#2ECC71", textColor : "#FFFFFF", shadowColor : "#34495E" } drawCircleGraph("#circle-graph", stat, max, options); });