NkDialog
jQuery Dialog Plugin
Demo
https://krescentmoon.github.io/jquery-dialog/
Github
https://github.com/krescentmoon/jquery-dialog/
Structure
o |-- dist | |-- NkDialog.css | |-- NkDialog.js | |-- NkDialog.min.css | `-- NkDialog.min.js |-- CHANGELOG |-- LICENSE `-- README.md Installation
Stylesheet
add a link to the css file in your :
<link rel="stylesheet" href="NkDialog.min.css" /> Script
before your closing tag add:
<script src="jquery.js"></script> <script src="NkDialog.min.js"></script> Usage
HTML
<div class="nkdialog"> <h3 class="nkdialog-header"> ... </h3> <div class="nkdialog-content"> ... </div> <p class="nkdialog-footer"> ... </p> </div> Data Attribute
<div class="nkdialog" data-nkdialog='{"property":"value"}'></div> Script
<script> $('.nkdialog').NkDialog({ property : value }); </script> API
Initialized
$('.nkdialog').on('initialized.NkDialog', function(e, el, opts) { // ... }) .NkDialog({ // ... }); $('.nkdialog').NkDialog({ on : { initialized : function(e, el, opts){ // ... } } }); Destroy
<div class="nkdialog" data-nkdialog='{"onoff":{"destroy":false}}'></div> $('.nkdialog').NkDialog('destroy.NkDialog'); $('.nkdialog').NkDialog({onoff:{destroy:false}}); Callback
All callback functions have event, element, and options parameters.
$('.nkdialog').NkDialog({ on : { open : function(e, el, opts) { // ... } } }); Rendered
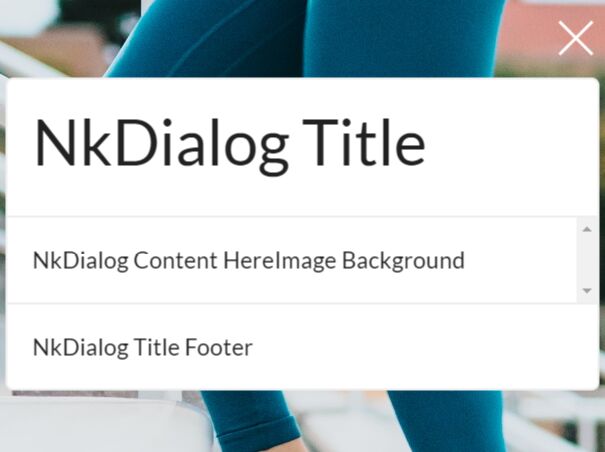
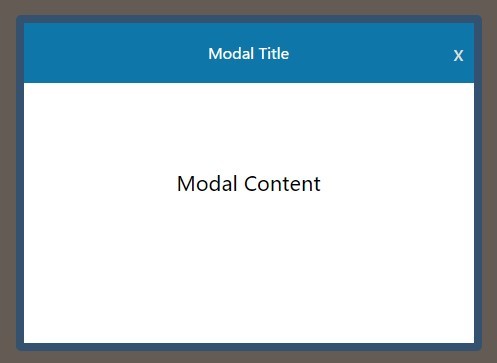
This is an example of how html is rendered.
With the following options you can change id and class the way you want.
<!DOCTYPE html> <html> <head></head> <body class="nkdialog-opened nkdialog-fixed"> ... <!-- START: NkDialog --> <div id="nkdialog-container" class="origin outer inner bg-disabled full-size full-width full-height"> <div id="nkdialog-bg"></div> <!-- When close.offset value is outer --> <div id="nkdialog-close">...</div> <div id="nkdialog-wrapper" style="max-width:640px;"> <div id="nkdialog-section"> <!-- When close.offset value is inner --> <div id="nkdialog-close">...</div> <div id="nkdialog-wrap"> <header id="nkdialog-header"> <h2 id="nkdialog-title"> ... </h2> </header> <div id="nkdialog-content" style="max-height:50vh;"> ... </div> <footer id="nkdialog-footer"> ... </footer> </div><!-- #nkdialog-wrap --> </div><!-- #nkdialog --> </div><!-- #nkdialog-wrapper --> </div><!-- #nkdialog-container --> <!-- END: NkDialog --> </body> </html> Options
| feature | Property | Type | Default | Description | |--------- |---------------------- |---------- |---------------------- |---------------------------------------------------------- | | ids | container | string | 'nkdialog-container' | Dialog popup content id | | ids | wrapper | string | 'nkdialog-wrapper' | sameAs | | ids | section | string | 'nkdialog' | sameAs | | ids | inner | string | 'nkdialog-inner' | sameAs | | ids | header | string | 'nkdialog-header' | sameAs | | ids | title | string | 'nkdialog-title' | sameAs | | ids | content | string | 'nkdialog-content' | sameAs | | ids | footer | string | 'nkdialog-footer' | sameAs | | ids | close | string | 'nkdialog-close' | sameAs | | ids | bg | string | 'nkdialog-bg' | sameAs | | classes | skin | string | 'origin' | Add a class to a container tag | | classes | opened | string | 'nkdialog-opened' | Add a class to a body tag | | classes | fixed | string | 'nkdialog-fixed' | sameAs | | display | header | boolean | true | Display in the popup content | | display | content | boolean | true | sameAs | | display | footer | boolean | true | sameAs | | data | header | string | '' | Get data from the element | | data | content | string | '' | sameAs | | data | footer | string | '' | sameAs | | data | close | string | '<span>close</span>' | sameAs | | target | header | string | '.nkdialog-header' | Parse html from the target element | | target | content | string | '.nkdialog-content' | sameAs | | target | footer | string | '.nkdialog-footer' | sameAs | | target | close | string | '.nkdialog-close' | sameAs | | ajax | url | string | '' | Load data from a url | | ajax | target | string | '#nkdialog-content' | Load data puts the returned data | | ajax | response | boolean | false | Output console | | ajax | status | boolean | false | sameAs | | ajax | xhr | boolean | false | sameAs | | bg | disabled | boolean | false | | | bg | color | string | 'rgba(0,0,0,0.7)' | | | bg | image | string | '' | 'url(path/image.jpg)' | | bg | style | string | '' | 'property:value;...' | | close | offset | string | 'inner' | 'inner', 'outer' | | scroll | fixed | boolean | false | | | animate | effect | string | '' | '', 'fade' | | animate | duration | number | 300 | | | size | maxWidth | string | '640px' | (unit) px, rem, vw, vh | | size | maxHeight | string | '50vh' | (unit) px, rem, vw, vh | | size | fullSize | boolean | false | Overwrite maxWidth and maxHeight | | size | fullWidth | boolean | false | Overwrite maxWidth | | size | fullHeight | boolean | false | Overwrite maxHeight | | onoff | delegate | string | 'a' | Prevents propagation of the same event from being called | | onoff | preventDefault | boolean | false | Cancels the event if it is cancelable | | onoff | click | boolean | true | Occurs when an element is clicked | | onoff | destroy | boolean | false | Destroys plugin | | onoff | resize | boolean | true | When the plugin gets resize | | onoff | resized | boolean | false | When the plugin gets resized | | onoff | orientationchange | boolean | false | When the plugin gets orientationchange | | on | initialize | function | null | (parameter) e, el, opts | | on | initialized | function | null | (parameter) e, el, opts | | on | resize | function | null | (parameter) e, el, opts | | on | resized | function | null | (parameter) e, el, opts | | on | orientationchange | function | null | (parameter) e, el, opts | | on | destroy | function | null | (parameter) e, el, opts | | on | open | function | null | (parameter) e, el, opts | | on | openAnimate | function | null | (parameter) e, el, opts | | on | openStepAnimate | function | null | (parameter) e, el, opts | | on | openProgressAnimate | function | null | (parameter) e, el, opts | | on | openCompleteAnimate | function | null | (parameter) e, el, opts | | on | openStartAnimate | function | null | (parameter) e, el, opts | | on | openDoneAnimate | function | null | (parameter) e, el, opts | | on | openFailAnimate | function | null | (parameter) e, el, opts | | on | openAlwaysAnimate | function | null | (parameter) e, el, opts | | on | close | function | null | (parameter) e, el, opts | | on | closeAnimate | function | null | (parameter) e, el, opts | | on | closeStepAnimate | function | null | (parameter) e, el, opts | | on | closeProgressAnimate | function | null | (parameter) e, el, opts | | on | closeCompleteAnimate | function | null | (parameter) e, el, opts | | on | closeStartAnimate | function | null | (parameter) e, el, opts | | on | closeDoneAnimate | function | null | (parameter) e, el, opts | | on | closeFailAnimate | function | null | (parameter) e, el, opts | | on | closeAlwaysAnimate | function | null | (parameter) e, el, opts | Browser support
IE9+, Edge, Chrome, Firefox, Opera, Safari
Changelog
Please see CHANGELOG for more information what has changed recently.
License
NkDialog is licensed under the MIT LICENSE