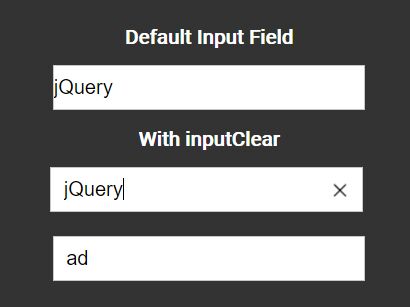
inputClear.js简介 input框的手动清空(inputClear.js)的使用示例
inputClear.js是基于jquery封装开发用于实现input框的清空功能的js组件,用于格式化一个或多个input框,实现input框的清空
1、开始工作:
最先引入jquery (Bootstrap中文网开源项目免费 CDN 服务):
```html <script type="text/javascript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> ```再次页面中引入:
```html <script type="text/javascript" src="....../inputClear.js"></script> ```2、使用:
html:
(固定格式html准备)
```htmlcss(添加当前样式):
```html ```js(实例化相应的密码显示框):
```javascript var _input = new inputClear('inputClear'); ```3、说明:
其中inputClear.css为该组件样式必须引进,当你需要更改input框样式的时候,请按需适当修改即可
4、兼容性:
兼容IE8及以上浏览器