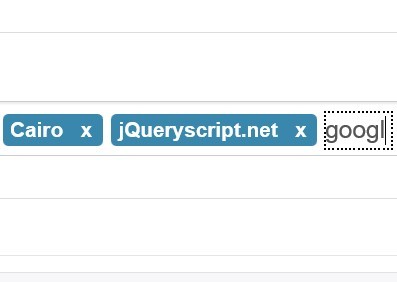
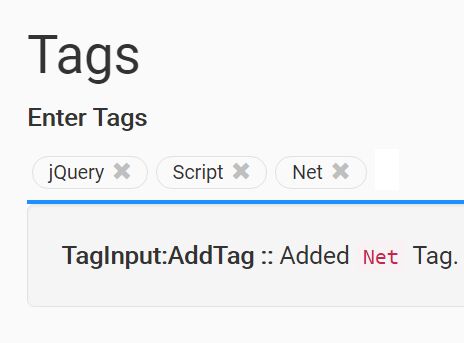
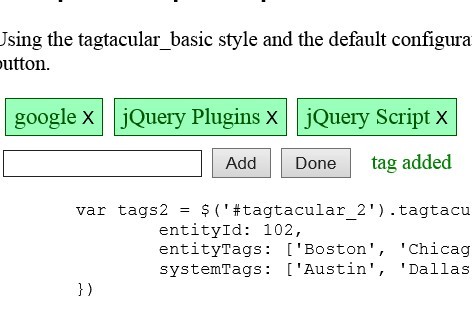
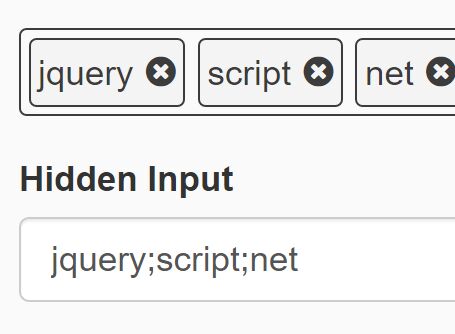
jQuery Taginput
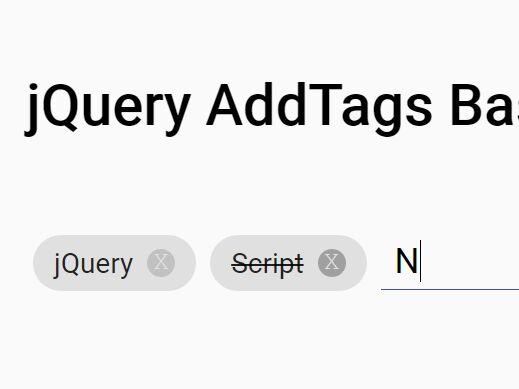
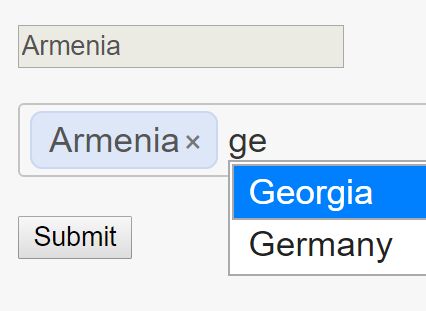
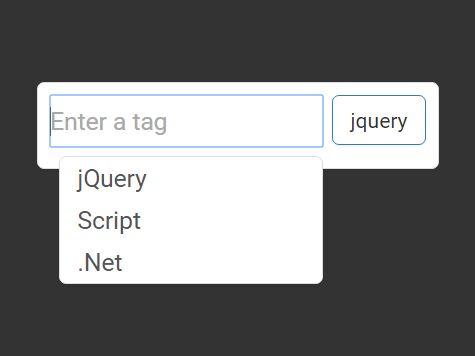
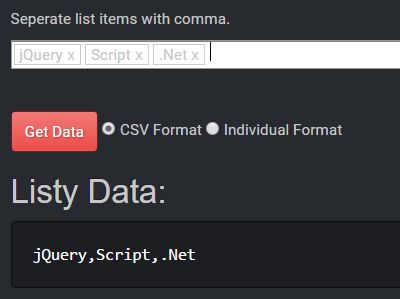
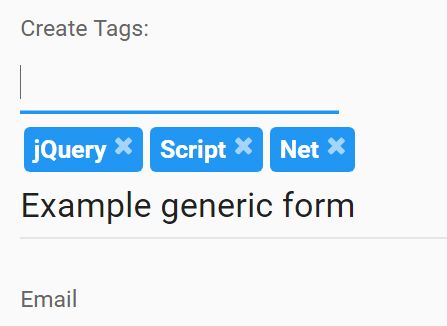
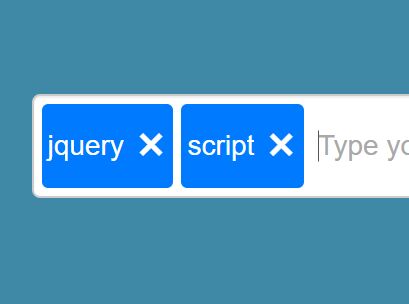
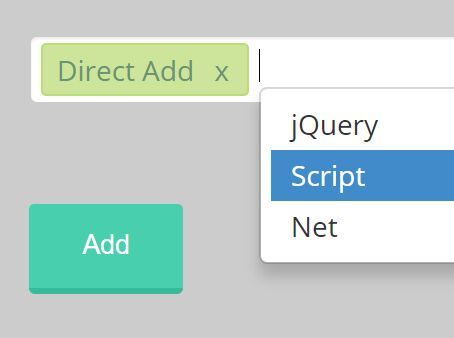
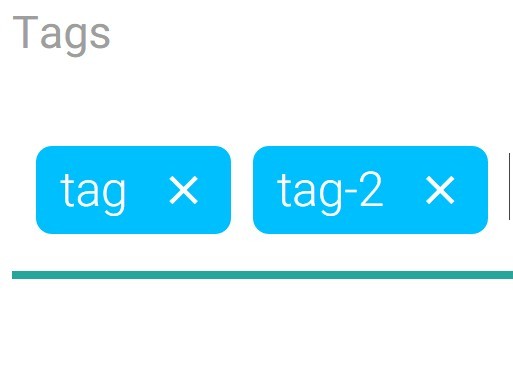
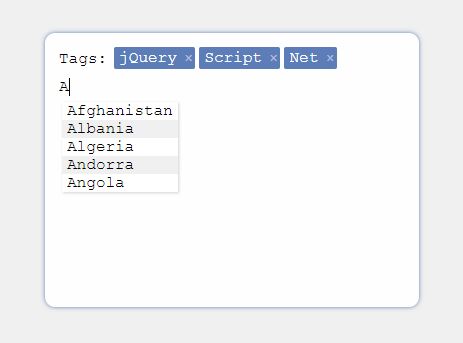
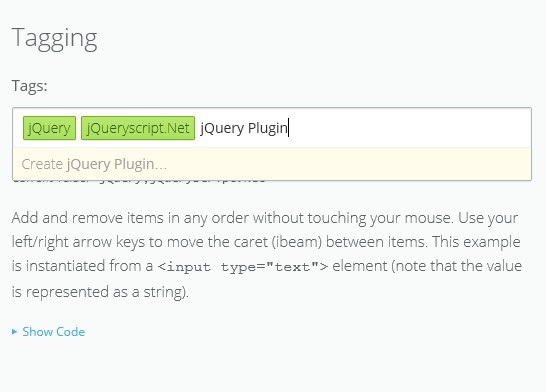
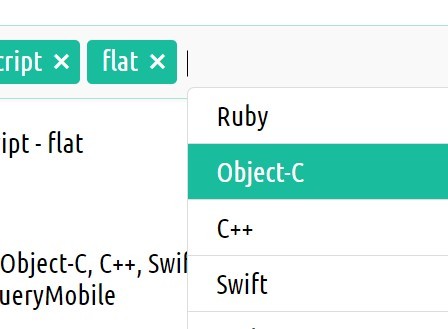
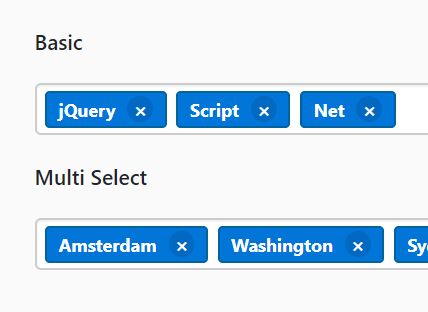
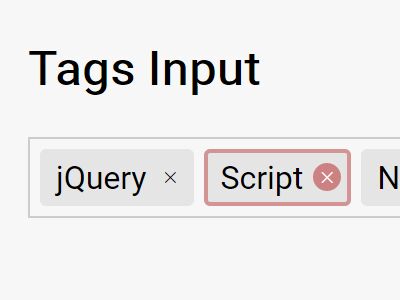
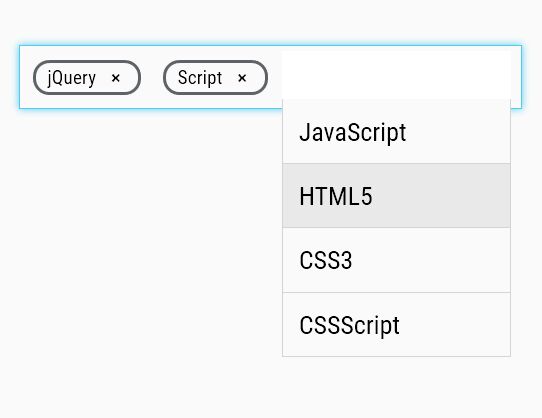
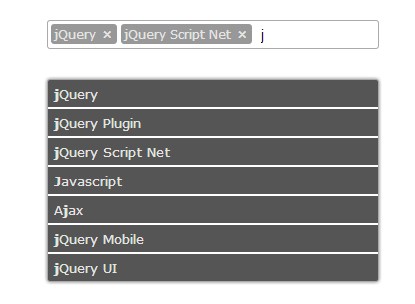
A jQuery plugin for tag/token style text entry. Demo.
Installation
Add this line to your application's Gemfile:
gem 'jquery-taginput'And then execute:
$ bundle Or install it yourself as:
$ gem install jquery-taginput Usage
TODO: Write usage instructions here
Development
After checking out the repo, run bin/setup to install dependencies. Then, run bin/console for an interactive prompt that will allow you to experiment.
To install this gem onto your local machine, run bundle exec rake install. To release a new version, update the version number in version.rb, and then run bundle exec rake release to create a git tag for the version, push git commits and tags, and push the .gem file to rubygems.org.
Contributing
- Fork it ( https://github.com/[my-github-username]/jquery-taginput/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request