gdtimepicker
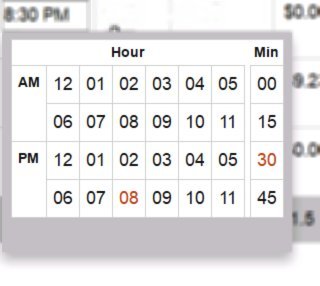
Vue 2 Time Input Component with Hour and Minute Grid
https://compmeist.github.io/gdtimepicker/
Use it with v-model. Slot can be a label tag, etc.
<gdtimepicker v-model="v1" input-class="form-control input-sm"><label>Enter start time: </label></gdtimepicker> (homage to jQuery UI timepicker)