Jquery-Price-Format 


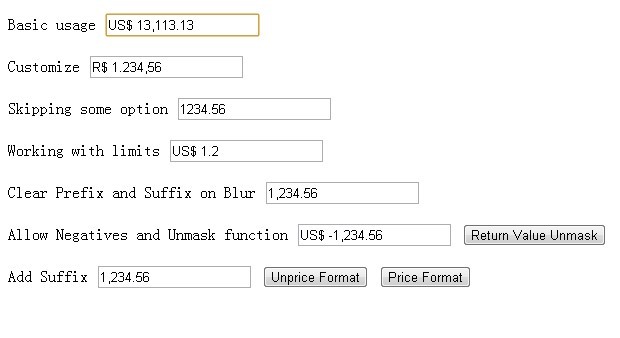
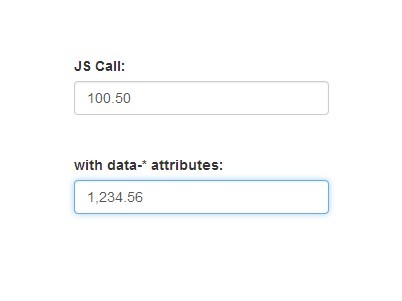
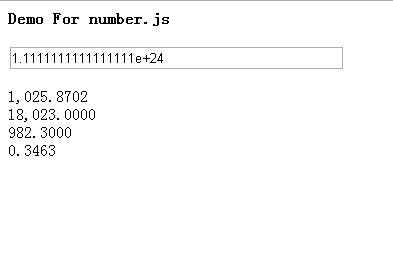
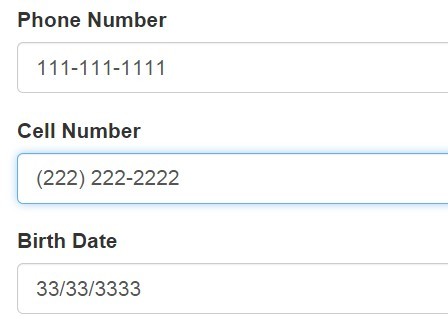
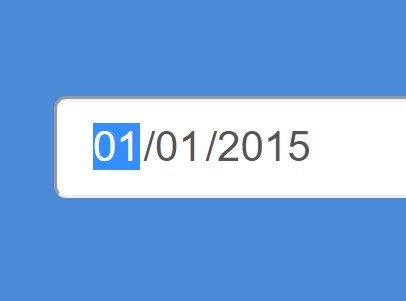
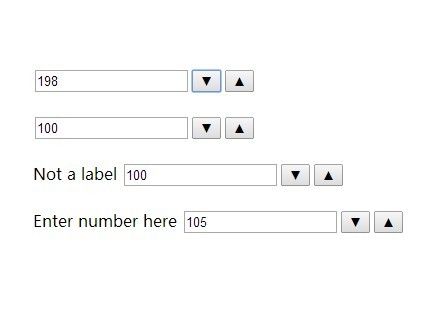
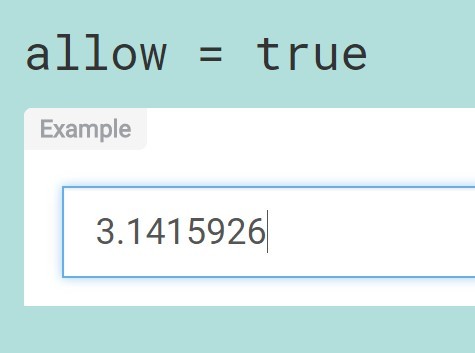
jQuery Price Format Plugin is useful to format input fields and HTML elements as prices. For instance if you enter 123456 the plugin automagically formats it as US$ 1,234.56.
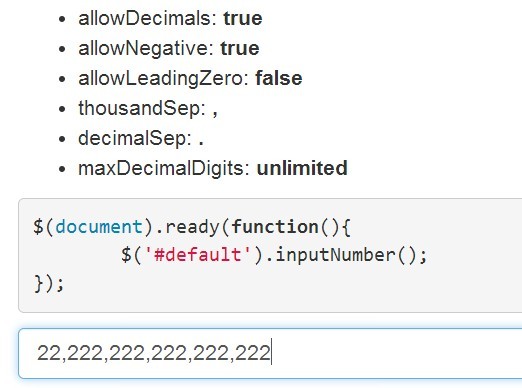
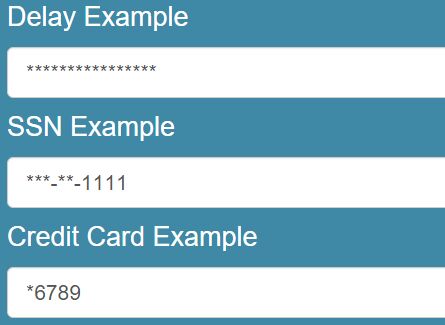
Surely it is costumizable so you can use other prefixes, separators, suffixes, plus and minus signs etc. Check out some awesome examples.
Installation
npm install --save https://github.com/flaviosilveira/Jquery-Price-Format.gitUsage
- Install or download the jquery.priceformat.min.js
- Include the proper
scripttag in your HTML, e.g.:<script src="./your-project/jquery.priceformat.min.js"></script> - Customize as in the examples and enjoy it!
Contributing
Please contribute using Github Flow:
- Fork it
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Any doubt open an issue or drop a line:
| Author | Maintainers | Collaborators |
|---|---|---|
Eduardo Cuducos | Flávio da Silveira and Fernando Moreira | An awesome group of people |
History
Check out releases for a detailed changelog.
License
Code is under MIT License
Copyright © jQuery-Price-Format