Simple Reorderable List JQuery Plugin
Simple JQuery plugin for reorderable lists.
Overview
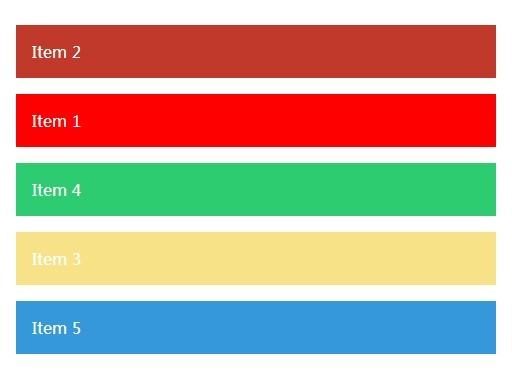
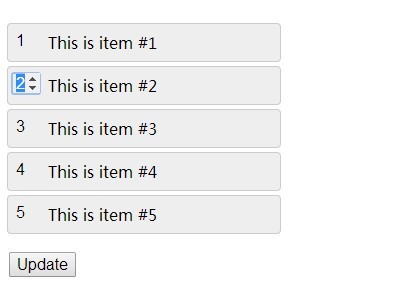
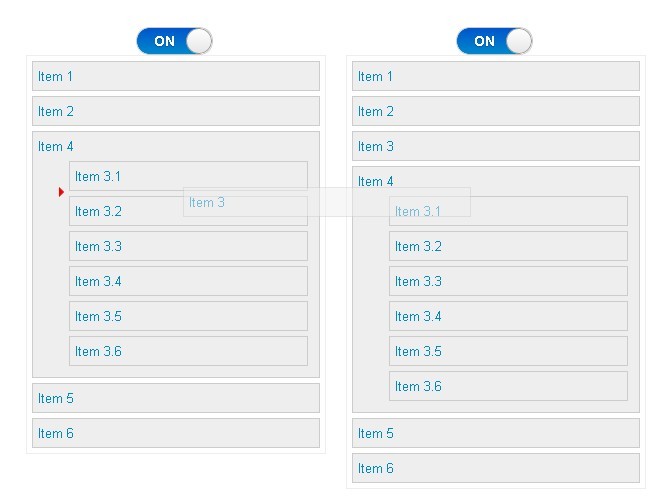
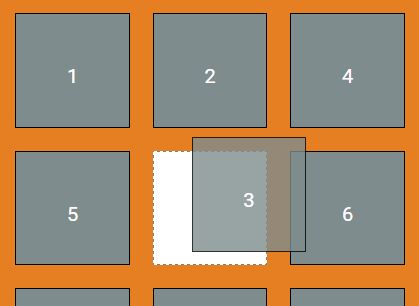
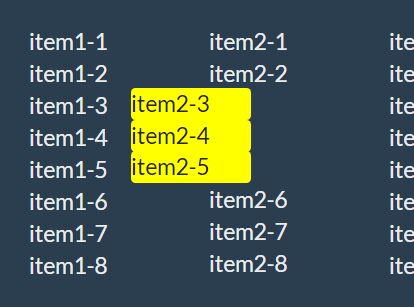
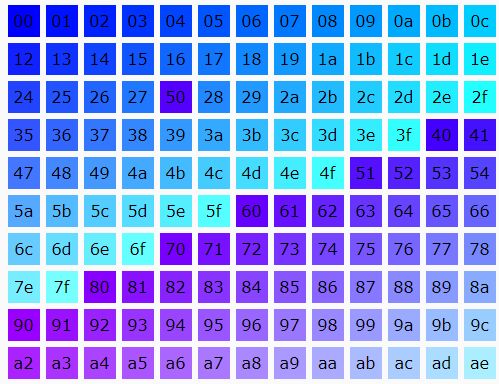
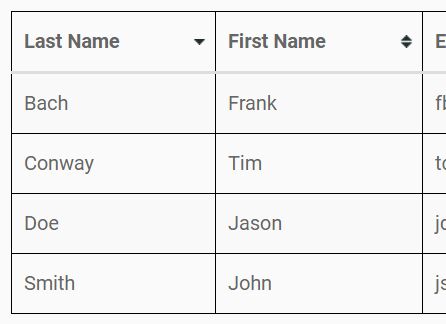
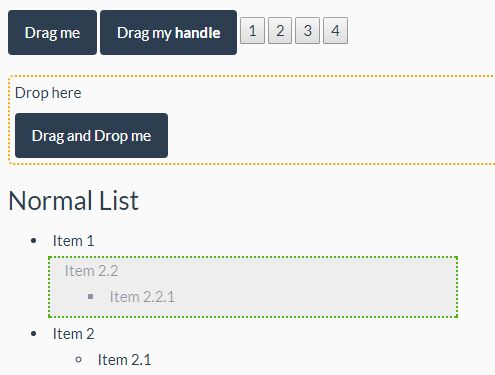
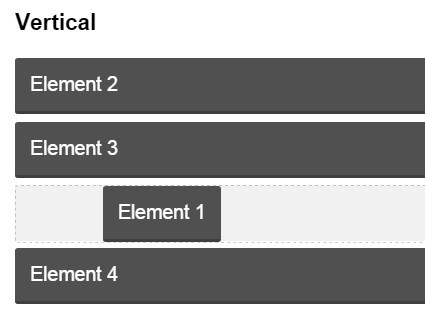
Simple Reorderable List JQuery Plugin is a simple, flexible list plugin. It enables items in a list to be sorted horizontally using the mouse or up and down arrows.
Simple Reorderable List JQuery Plugin depends on jQuery UI and works well with Twitter's Bootstrap.
NOTE: index.html file is a demo, with a working example for using reorderable.js in /js.
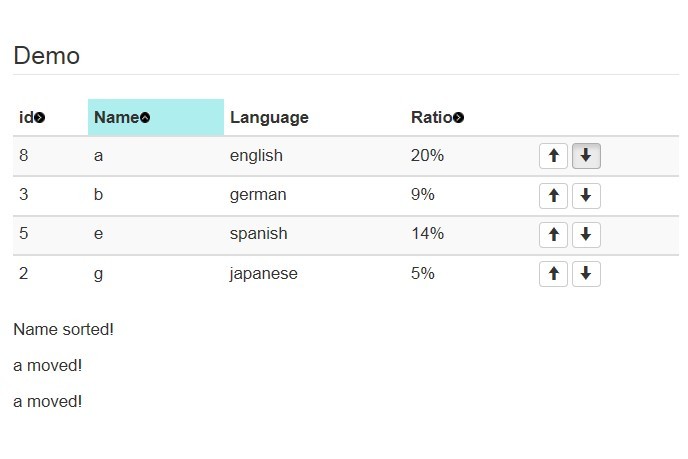
Demo
Installation
Bind the plugin with any element.
$('.container').reorderable();Pass an array of JavaScript objects with no configuration properties (to invoke default properties) OR choose from the following properties (you can use one or all properties, as required). NOTE: For any property you miss, default property will take place.
$('.container').reorderable([ { label: "Text", src: "Path to image source", color: "Text color", backgroundColor: "Background color for the list item" } ]);For multiple items, pass an array of objects.
var array = [ { //0 index label: "Text", src: "Path to image source", color: "Text color", backgroundColor: "Background color for the list item" }, { //1 index label: "Text", src: "Path to image source", color: "Text color", }, { //2 index label: "Text", color: "Text color", } ] $('.container').reorderable(array);