jQuery-sortColumn
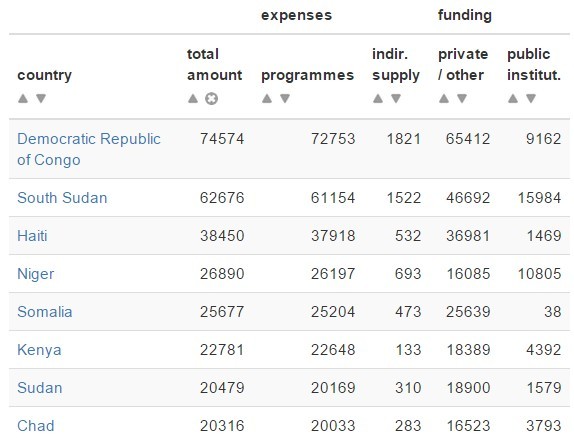
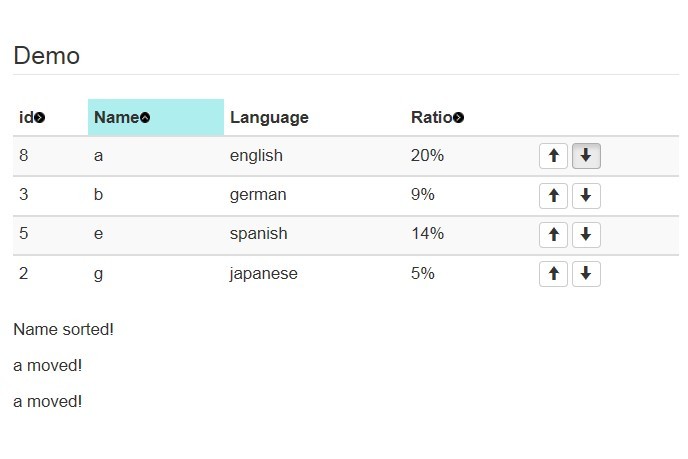
##Demo##
##Introduction##
A jQuery plugin to sort the specific column in a table
##Usage##
-
Include
jQuery_sortColumn.jsfile after jQuery import<script src='path/to/src/jQuery_sortColumn.js'></script>
-
Declare the table with standard structure
<table> <thead> <!-- header --> </thead> <tbody> <!-- content --> </tbody> </table>
-
Sort the specific column simply by calling
jQuery("table").sortColumn{{ index:i, /* ... */ }}
Only index is compulsory. The other available options are:
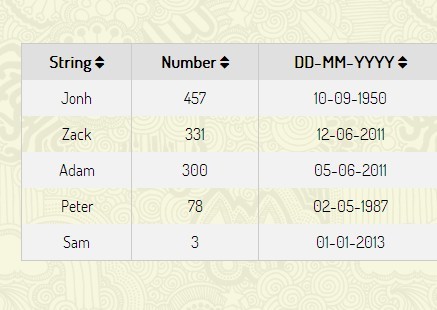
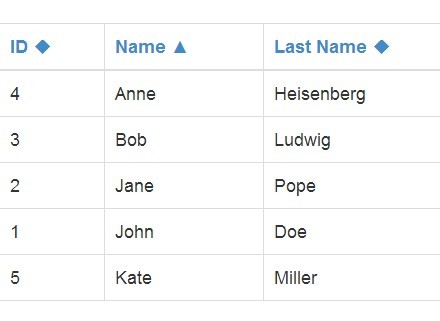
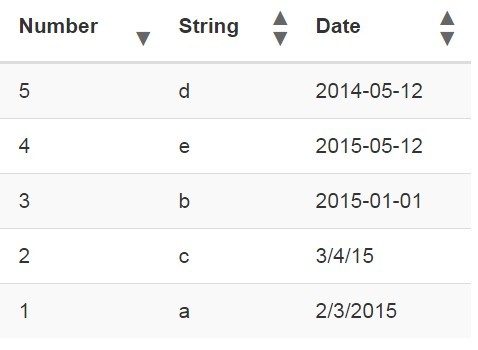
Option Default other values order 'asc' 'desc' format 'string'* 'number' or 'currency' or 'dd/mm/yyyy' or 'dd-mm-yyyy' -
Party o(∩_∩)o
##FAQ##
-
Why my jQuery click event is not working after sorting?
You probably used the
jQuery(element).click()to bind the event. Since sorting changed the DOM structure. This direct binding does not work on the new element. Solutions are either to use htmlonclickinline attribute or use delegated binding instead (jQuery(table).on('click','element',function(){})). More info can be find here