jQuery plugin for sorting tables
Description
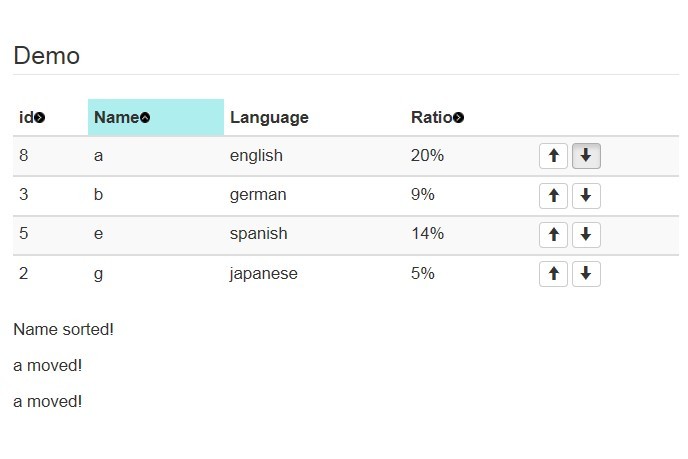
jQuery.ordertable is a light jQuery plugin adding a way for the user to order rows within a table.
Please note that the plugin currently work only with vertical tables (headings on top). HTML columns being a bit more complicated to reorder than rows and a far less common case, this is not planned for now.
Quick Start
HTML
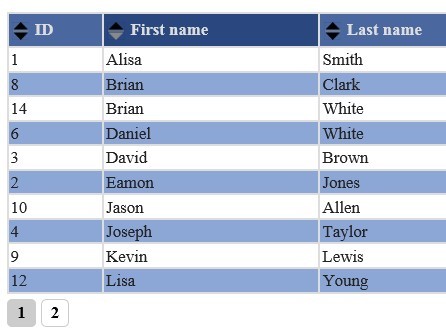
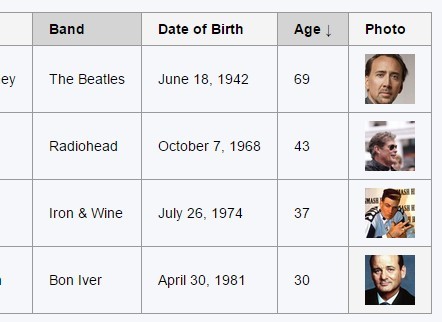
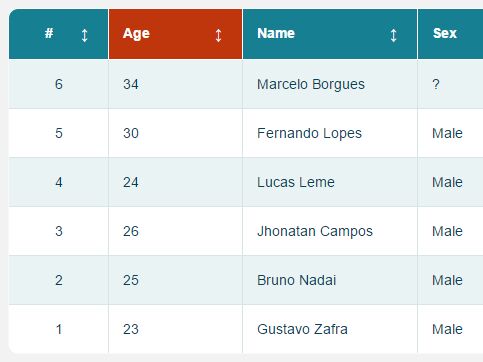
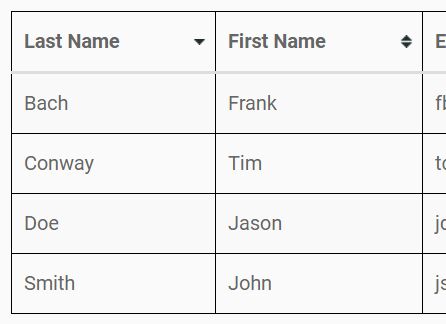
Just write your HTML table as always. jQuery.ordertable show ordering links on <th> elements.
<table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>Michael</th> <td>41</th> </tr> <tr> <td>Dwight</th> <td>33</th> </tr> <tr> <td>Jim</th> <td>25</th> </tr> ... </table>CSS
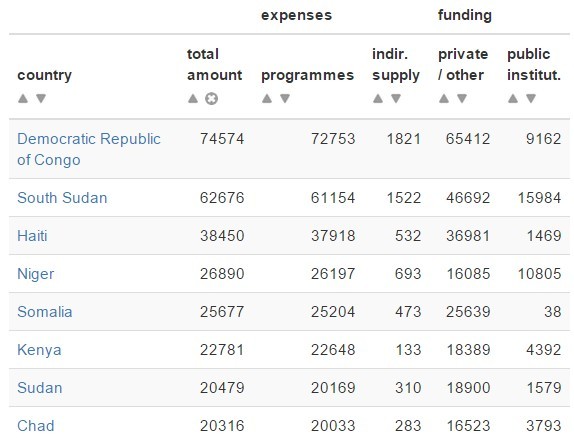
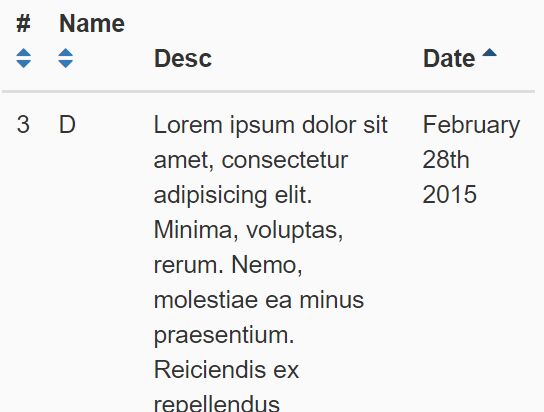
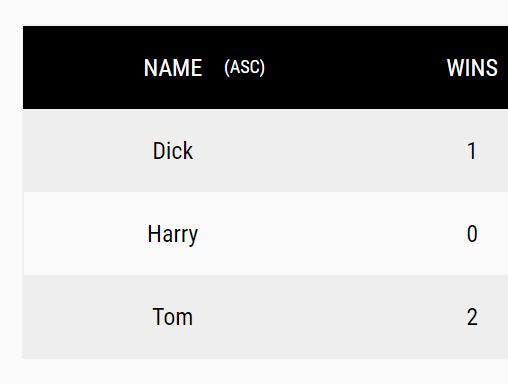
All of the <th> elements will be clickable, and jquery.ordertable uses css classes to display ordering "links"
.order-table{cursor:pointer;} .order-table:after, .order-table--asc:after, .order-table--desc:after{font-size:.7em; width:1em; display:inline-block;} .order-table:after{content:'▲▼';} .order-table--asc:after{content:'▼';} .order-table--desc:after{content:'▲';}Classes can be changed in the plugin call. The second line reduces arrows size and prevent columns to be resized depending of the pseudo-elements content.
Javascript
Download and call jquery.ordertable.min.jsin your page. The minimum javascript to use the plugin is as follow:
$(document).ready(function() { $('table').orderTable(); });Documentation
Plugin parameters
Parameters are set by passing an object to the plugin call. For instance:
$(document).ready(function() { $('table').orderTable({excludeColumns:[0,1]}); });-
buttonClass (String, default: "order-table")Class added to
<th>elements affected by the plugin -
buttonAscClass (String, default: "order-table--asc")Class added to
<th>elements when items are sorted by ascending order -
buttonDescClass (String, default: "order-table--desc")Class added to
<th>elements when items are sorted by descending order -
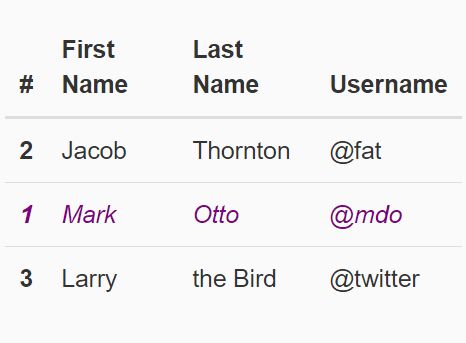
excludeRows (jQuery, default: null)Specify rows (
<tr>) to be ignored by the plugin. These rows will always remain on top. -
excludeColumns (Array|Int, default: null)0-based index of columns which should not be sortable, in an array. You can also pass an integer if you want to exclude a single column. Use negative integer(s) to count from last column (
-1being the last column, etc.)
Plugin actions
Call an action with:
$(document).ready(function() { $('table').orderTable("actionName", parameters); });-
orderRe-order the table. Parameters are:-
column (int): index (0-based) of column to sort by -
order (string): set to "desc" to sort in descending order (otherwise table is sort ascending)
-
HTML data attributes
You can add attributes to some DOM elements, in order to alter or improve the ordering. As of now, there is only one available.
data-ordertable-value(On elements:td) By default, orderTable use the text inside thetdelements to order a table. With this attribute you can set the value to be used in ordering, regardless of the content of atd. This can be useful, for example if your table contains time values. Because javascript cannot tell for sure whether"13:00"is bigger or smaller than"13:01", you can set the timestamp, or the value without the colon (or whatever suits your needs). Example:
<td data-ordertable-value="1300">13:00</td> <td data-ordertable-value="1301">13:01</td>This way, orderTable() treat them just like numbers.