overlay
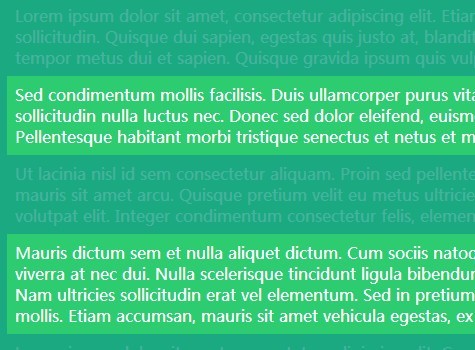
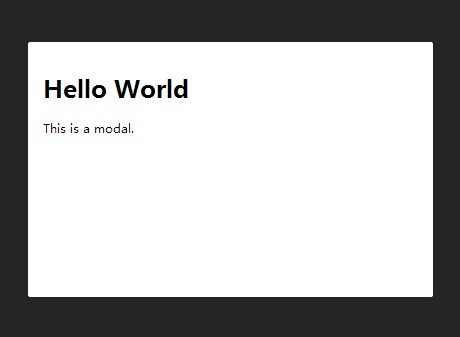
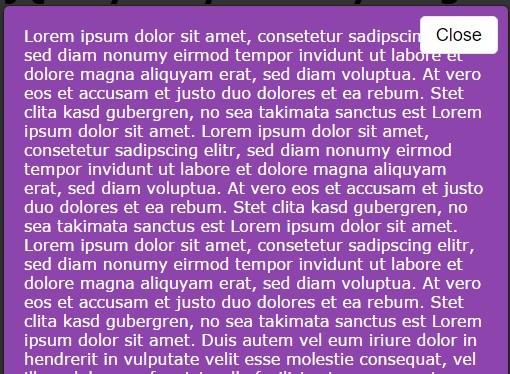
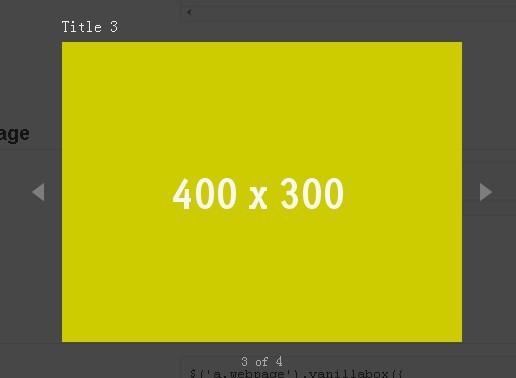
A lightweight and flexible jQuery/Zepto plugin to show an overlay in the page.
Documents and examples see: http://alex1990.github.io/overlay.
Usage
It's easy to use it. As the below code:
$(function(){ // By default, overlay is hidden. var overlay = new Overlay(); })The above code will create an element: <div class="overlay"></div>.
Custom style:
$(function(){ var overlay = new Overlay({ backgroundColor: '#fff', opacity: 0.5, zIndex: 999 });Note: If you're using Zepto, then the fx module must be included.
More introduction and examples see: http://alex1990.github.io/overlay
Packages
You can use npm or bower to install it.
NPM:
npm install simple-overlayBower:
bower install simple-overlayIssues
If you come across bugs or usage problems, welcome to submit an issue in here: https://github.com/Alex1990/overlay/issues
License
Under the MIT License.