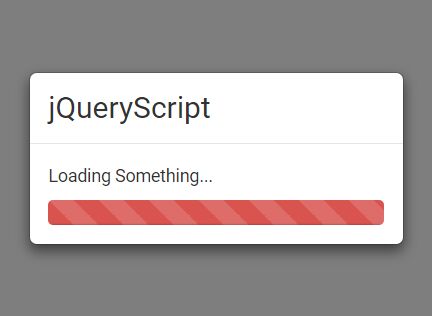
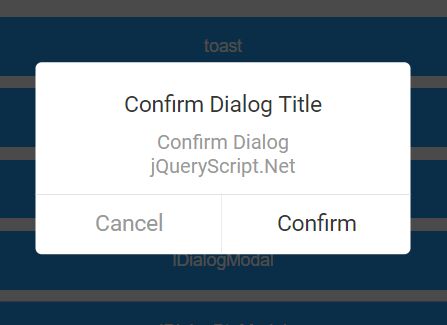
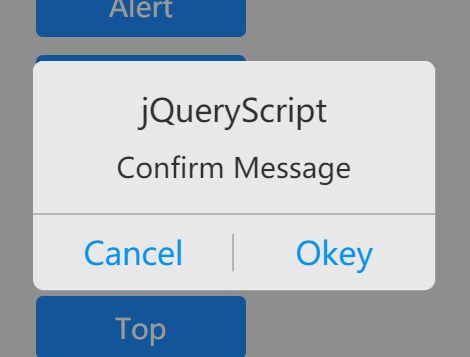
P-Loading is a powerful jQuery plugin, for faster and easier web development, which allows you to have a main loading mask platform that is able to use many different spinners by installing P-Loading add-ons.
How many projects need a loading mask and how many times we create the same functionality again, and again?
Don't repeat yourself, use P-Loading and have free choice of use the spinner you want.
We are currently trying to include all the popular spinners of the web into P-Loading add-ons
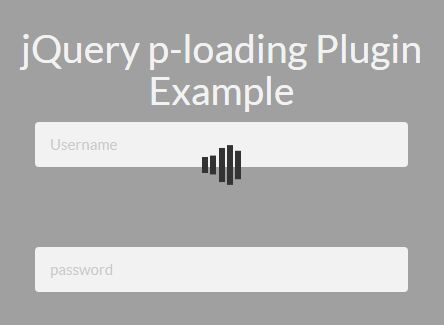
Demo with the Spinkit add-on
https://jsfiddle.net/bupph5v6/5/
What's included
p-loading/ ├── dist/ │ ├── js/ │ │ ├── p-loading.js │ │ └── p-loading.min.js │ └── css/ │ ├── p-loading.css │ └── p-loading.min.css ├── src/ │ ├── js/ │ │ └── p-loading.js │ └── css/ │ └── p-loading.css ├── .editorconfig ├── .gitignore ├── .jshintrc ├── .travis.yml ├── Gruntfile.js └── package.json Current version
Version: 1.2.0
Available add-ons (incl. Docs)
Website
http://joseshiru.github.io/p-loading/
Documentation
https://github.com/joseshiru/p-loading/blob/master/DOCUMENTATION.md
Contributing
We need more contributions, so, your help is well welcomed :)