Vue SVG Filler 🖍 🎨
Vue component for customize your svg file.
Demo Page
Install
npm install vue-svg-filler --saveor
yarn add vue-svg-fillerUsage
import SvgFiller from 'vue-svg-filler' Vue.component('svg-filler', SvgFiller)🚨 Please note that !
- Your
svgfile must only contain in/staticdirectory - The
pathmust be a relative path e.g.static/icon.svgor/static/icon/file.svg, Can't use../or./
<svg-filler path="static/PATH/OF/YOUR/FILE.svg"/>Example directory structure
my-project ├── ... │ ├── src ├── static │ ├── icon │ │ └── bitcoin.svg │ │ └── palette.svg │ │ └── frog.svg │ ├── github.svg │ └── vuejs.svg │ └── ... Example
Simple usage
<svg-filler path="static/github.svg"/>Customize fill & size
<svg-filler path="static/icon/bitcoin.svg" fill="#FF9900" width="50px" height="50px"/>Fill & stroke
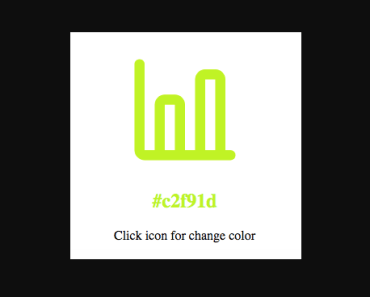
<template> <div> <svg-filler path="/static/vue-svg-filler/icon/palette.svg" class="cs-pointer" :fill="svgPalette.color" :width="svgPalette.width" :height="svgPalette.height" @click="svgPalette.color = randomColor()"/> <svg-filler path="/static/vue-svg-filler/icon/palette.svg" class="cs-pointer" :stroke="svgPalette.color" fill="none" :width="svgPalette.width" :height="svgPalette.height" @click="svgPalette.color = randomColor()"/> </div> </template> <script> export default { data () { return { svgPalette: { color: this.randomColor(), width: '150px', height: '150px' } } }, methods: { randomColor () { let length = 6 let chars = '0123456789ABCDEF' let hex = '#' while (length--) hex += chars[(Math.random() * 16) | 0] return hex } } } </script>Hover
<template> <div> <svg-filler path="/static/vuejs.svg" fill="#42b883" width="150px" height="150px":hover-color="#35495e"/> <div>Hover me !</div> </div> </template>Options
Props
| Props | Type | Default | Description |
|---|---|---|---|
| path | String | - | Path of your svg file in /static |
| width | String | 24px | Width |
| height | String | 24px | Height |
| fill | String | #000 | Fill color |
| hover-color | String | - | Fill color when hover icon |
| stroke | String | none | Stroke color |
| hover-stroke-color | String | - | Stroke color when hover icon |
Events
| Name | Type | Default | Description |
|---|---|---|---|
| click | Function | - | Triggers when click |
| [any].native | event: $event | - | Listen to any native event, e.g. mouseover.native |
Contributing
- Fork this repository.
- Create new branch with feature name.
- Run
npm installandnpm run dev. - Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request.
🙂
Support
If you like this project, You can support me with starring ⭐ this repository. License
Developed with