vue-focus-lock
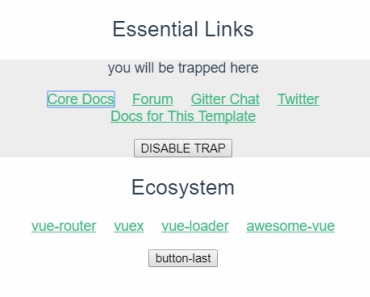
It is a trap! We got your focus and will not let him out!
This is a small, but very useful for:
- Modal dialogs. You can not leave it with "Tab", ie tab-out.
- Focused tasks. It will aways brings you back.
You have to use it in every modal dialog, or you a11y will be shitty.
How to use
Just wrap something with focus lock, and focus will be moved inside on mount.
<FocusLock> You can not leave this form <button onClick={onClick} /> </FocusLock> Demo - https://codesandbox.io/s/l5qlpxqvnq
WHY?
From MDN Article about accessible dialogs:
- The dialog must be properly labeled
- Keyboard focus must be managed correctly
This one is about managing the focus.
I'v got a good article about focus management, dialogs and WAI-ARIA.
Behavior
- It will always keep focus inside Lock.
- It will cycle forward then you press Tab.
- It will cycle in reverse direction on Shift+Tab.
- It will do it using browser tools, not emulation.
- It will handle positive tabIndex inside form.
- It will prevent any jump outside, returning focus to the last element.
!! this realisation will not return focus to the original place on Unlock !!
You can use nested Locks or have more than one Lock on the page. Only last, or deepest one will work. No fighting.
API
FocusLock has only 3 props, 2 of them you will never use(I hope):
disabled, to disable(enable) behavior without altering the tree.
How it works
Everything thing is simple - vue-focus-lock just dont left focus left boundaries of component, and do something only if escape attempt was succeeded.
It is not altering tabbing behavior at all. We are good citizens.
Licence
MIT