Vue components for modifying lists with the HTML5 drag & drop API.
💥 Warning💥
-
- Don't set
indexto the:key, it will cause dragging confusion.
- Don't set
<vddl-list :list="list"> <vddl-draggable class="panel__body--item" v-for="(item, index) in list" :key="item.id" // It's best to use a unique id. Remember, don't use 'index'. ... > {{item.label}} </vddl-draggable> </vddl-list>-
- "[Vue warn]: Duplicate keys detected: 'A-1'. This may cause an update error. "
Why is this wrong? Because in Vue.js v2.5.0 version, The nextTick's implementation has changed, specific can see here. The reason for throwing this error is that when the element is dropped onto the list, a duplicate object is inserted into the array. Now I think this can be done for you. Add a drop event to the vddl-list and add a moved event to the vddl-draggable. Then you need to splice the array manually. See the demo source code
Links
Features
- Supports VueJs versions 1.0 and 2.0
- Supports all modern browsers and Internet Explorer 9+
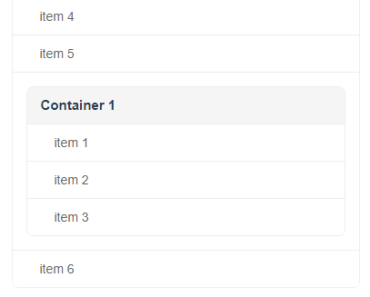
- Supports nested lists for building trees and other fancy structures
Touch devices are not supported, because they do not implement the HTML5 drag & drop standard. However, you can use a shim to make it work on touch devices as well.
Installation
npm install --save vddl # or yarn add vddlUsage
import Vue from 'vue'; import Vddl from 'vddl'; Vue.use(Vddl);Development
# dev npm install npm run watch # build npm run build # run example cd example && npm install npm run devLicense
MIT