vue-router-multi-view
Sponsors
Gold
Silver
Bronze
About
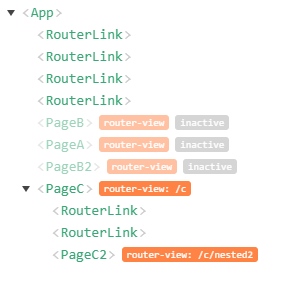
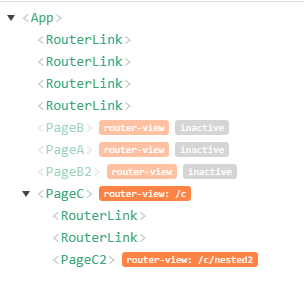
Replace <router-view/> with <router-multi-view/> to keep the DOM of the deactivated route alive.
Useful Links
Installation
Npm
npm install --save vue-router-multi-view Install the plugin into Vue:
import Vue from 'vue' import VueRouterMultiView from 'vue-router-multi-view' Vue.use(VueRouterMultiView)Or use the directives and components directly:
import Vue from 'vue' import { VueRouterMultiView } from 'vue-router-multi-view' Vue.directive('router-multi-view', VueRouterMultiView)Browser
Include vue-router-multi-view in the page.
<script src="https://unpkg.com/vue-router-multi-view"></script>If Vue is detected in the Page, the plugin is installed automatically.
Manually install the plugin into Vue:
Vue.use(VueRouterMultiView)Usage
Replace <router-view/> with <router-multi-view/> and replace the name prop by the viewName prop (this is to prevent potential conflicts with <transition-group>).
<router-view/>, <router-multi-view/> will need to wrap the content with an element or component (default: <div>).
If you were using the keep-alive component, you need to remove it. So if you had:
<keep-alive> <router-view /> </keep-alive>It should be replaced by:
<router-multi-view /><router-multi-view /> already includes keep-alive and will trigger the activated and deactivated hooks on the children components.
Example:
<template> <div id="app"> <router-multi-view view-name="header" /> <router-multi-view /> <router-multi-view view-name="footer" /> </div> </template>Example of rendered HTML:
<div> <div class="page" data-route-path="/c" style="display: none;"> <h1>Nested routes</h1> <nav><a href="/c/" class="">Nested 1</a> <a href="/c/nested2" class="">Nested 2</a></nav> <!----> </div> <div class="page" data-route-path="/b2/:id" data-route-name="page-b2" style="display: none;"> <h1>Route with props params</h1> bar </div> <div class="page" data-route-path="" data-route-name="page-a" data-is-active="true"> <h1>Simple page</h1> </div> </div>You can change the element or component used to wrap the routes with the morph prop:
<router-multi-view morph="section" class="my-section" />To use transition, you need to use the viewName prop to set the name of the view, to prevent a conflict with the name prop for the transition:
<router-multi-view class="wrapper" view-name="default" morph="transition-group" tag="div" name="fade" />Here view-name and morph are <router-multi-view/> props, while tag and name are <transition-group> props.