Vue Drag to Select Component
A Vue component for drag selecting elements. Inspired by react-drag-select.
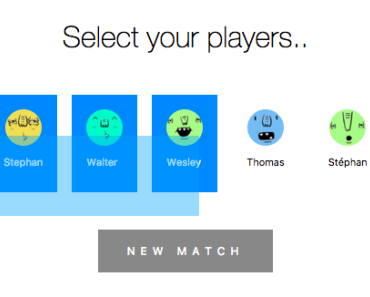
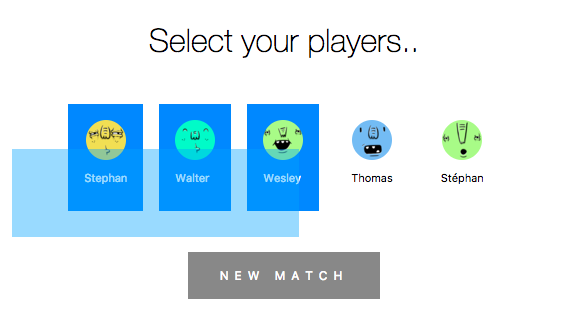
Demo
- Visit the demo here.
Usage
- Add
vue-drag-selectto your project:
$ yarn add vue-drag-select # or npm i --save vue-drag-select- Import the component and add it to your template:
import DragSelect from 'vue-drag-select/src/DragSelect.vue' export default { components: { 'drag-select-container': DragSelect } }- Wrap the items that you want to be selectable in the
drag-select-containerwith aselectorClassproperty and a scoped slot:
<template> <drag-select-container selectorClass="itemToBeSelected"> <template slot-scope="{ selectedItems }"> <!-- Your items here --> </template> </drag-select-container> </template>- Then write your own logic to make items look selected. For instance by applying a class.
License
MIT