#Pseudo-select (v1.0.4)
What's Pseudo-select ?
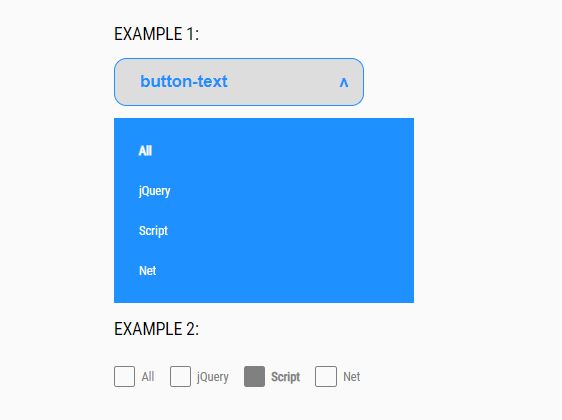
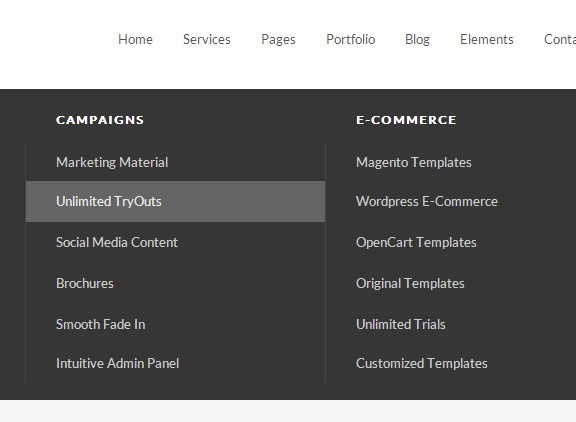
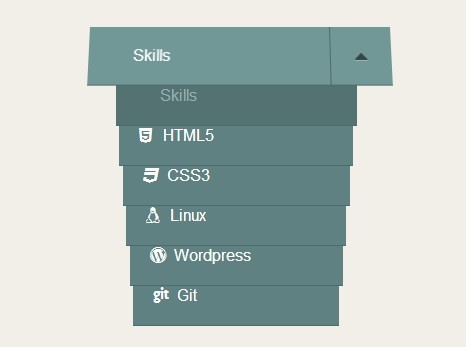
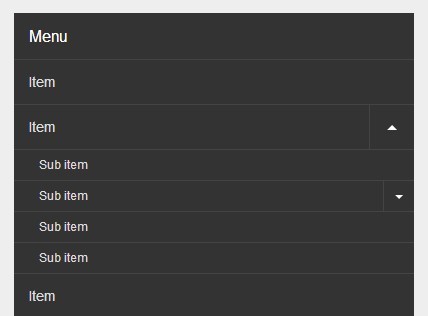
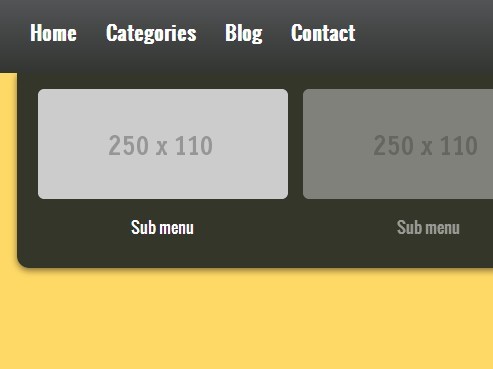
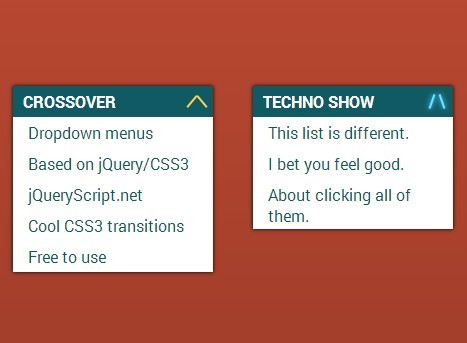
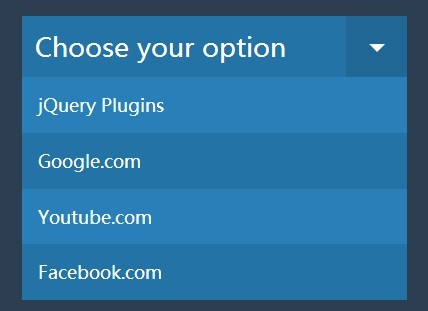
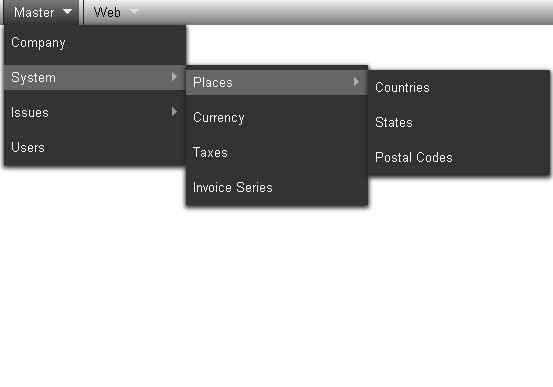
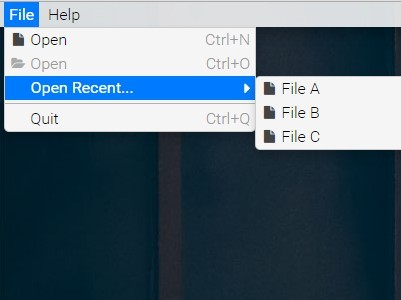
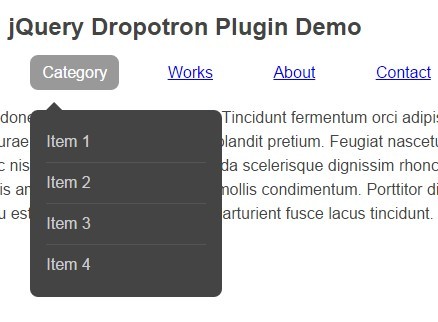
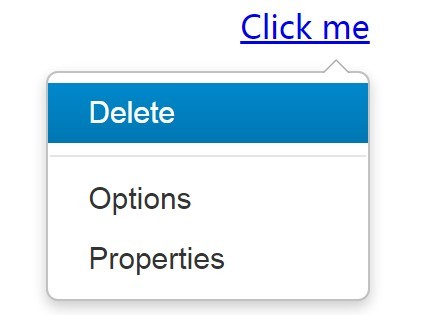
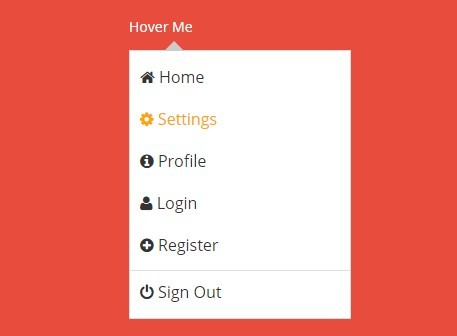
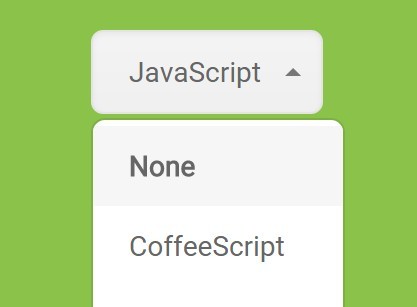
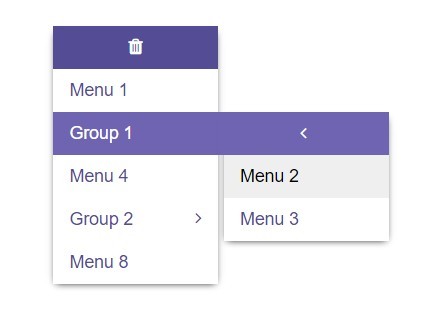
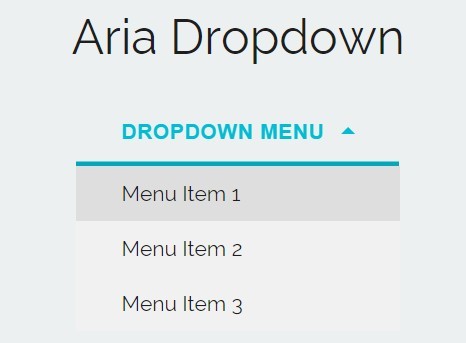
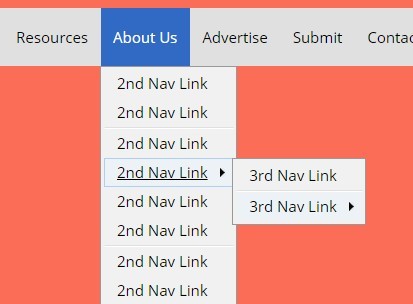
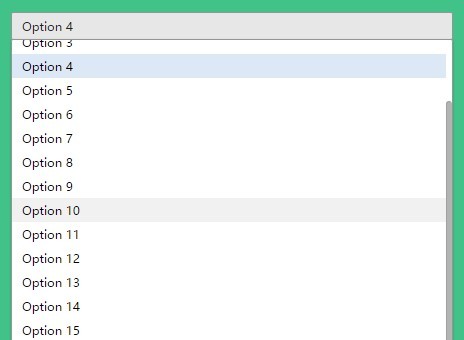
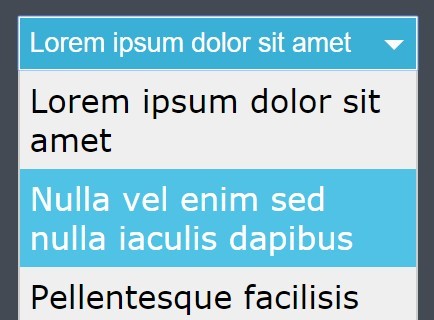
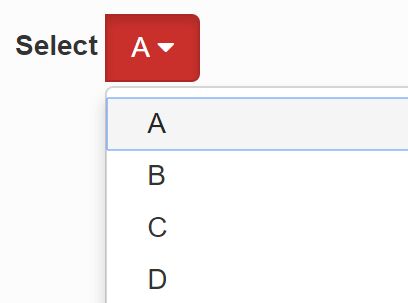
Pseudo-select is a simple jQuery plugin that transforms your navbars, sidebars and lists into an object similar to a select.
Demo: http://ismanfromes.lu/pseudo-select
Setup
- Jquery
- Include jquery.pseudo-select.js
- Include pseudo-select.css
- create an ul or use an exisiting ul.
- Give that ul a data-btn-text="Your button name" attribute, it will be used as the default text in the pseudo-select.
then use the following code on your ul:
$('.classname').pseudoSelect();
Configuration / Options
closeOnValueSelected
Closing the list when an element inside it has been selected
default: false (boolean) breaking
Breaking Point ()where the Pseudo-Select goes back to a list).
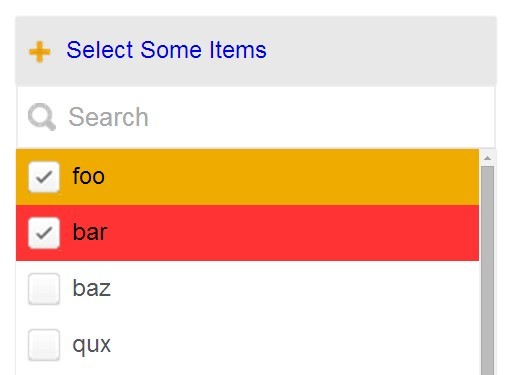
default: '' (int) hasCheckbox
Adds Spans inside the list item that can be used as checkboxes
default: false (boolean) License
Released under the MIT license: http://opensource.org/licenses/MIT
Made by: Isman Fromes - http://ismanfromes.lu