Vue Rate
Rate component for Vue - Demo
Installation and usage
Once, install rate component for your project
npm install vue-rate --saveImport Vue Rate into your app
import rate from 'vue-rate'; Vue.use(rate)Use HTML template
<rate :length="5" />Options from props
length {number}: Star size
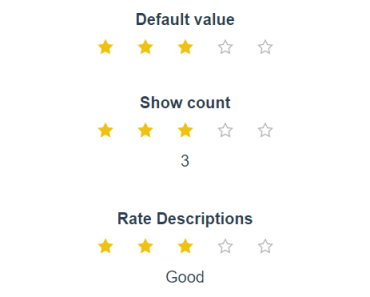
<rate :length="5" />value {number}: Default value
<rate :length="5" :value="2" />showcount {boolean}: Shows rate number when mouseover the star.
<rate :length="5" :value="2" :showcount="true" />ratedesc {object}: Rate star description array.
<rate :length="5" :value="2" :ratedesc="['Very bad', 'bad', 'Normal', 'Good', 'Very good']" />disabled {boolean}: Disable rate.
<rate :length="5" :value="2" :disabled="true" />readonly {boolean}: Read-only rate.
<rate :length="5" :value="2" :readonly="true" />v-model
new Vue({ ... data: { return () { myRate: 0 } } ... })<rate :length="5" v-model="myRate" />Events
new Vue({ ... methods: { onBeforeRate (rate) { alert(rate) }, onAfterRate (rate) { alert(rate) } } ... })<rate :length="5" :value="2" @before-rate="onBeforeRate" @after-rate="onAftereRate" />License
MIT.