Highly-customizable emoji picker for Vue 2
Table of contents
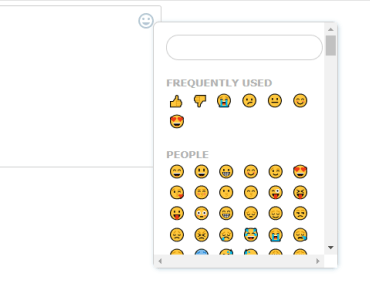
Demo
The live demos are available here:
Installation
With npm
npm i vue-emoji-picker --saveWith a CDN
<script src="https://unpkg.com/vue-emoji-picker/dist/vue-emoji-picker.js"></script>Import
With an ES6 bundler (via npm)
Use per component
import EmojiPicker from 'vue-emoji-picker' export default { // ... components: { EmojiPicker, }, // ... }Use globally
import { EmojiPickerPlugin } from 'vue-emoji-picker' Vue.use(EmojiPickerPlugin)Using a CDN
<script> Vue.use(EmojiPicker) new Vue({ // ... }) </script>Usage
vue-emoji-picker is a slot-based component, to provide maximum flexibility. Since every ounce of html is created by a consumer (ie. you), you can customize every piece of the component as you wish.
Very simple usage, without any CSS defined
You will need two things. A textarea (or an input), where emojis will be injected, and a component declaration. A simple example is provided below.
<textarea v-model="input"></textarea> <emoji-picker @emoji="insert" :search="search"> <div slot="emoji-invoker" slot-scope="{ events: { click: clickEvent } }" @click.stop="clickEvent"> <button type="button">open</button> </div> <div slot="emoji-picker" slot-scope="{ emojis, insert, display }"> <div> <div> <input type="text" v-model="search"> </div> <div> <div v-for="(emojiGroup, category) in emojis" :key="category"> <h5>{{ category }}</h5> <div> <span v-for="(emoji, emojiName) in emojiGroup" :key="emojiName" @click="insert(emoji)" :title="emojiName" >{{ emoji }}</span> </div> </div> </div> </div> </div> </emoji-picker>{ data() { return { input: '', search: '', } }, methods: { insert(emoji) { this.input += emoji }, }, }As you may see, you have to declare some things yourself. Namely:
input- a model for your input/textarea,search- a model for the search box inside the component (optional),insert(emoji)- a method responsible to put emojis into your input/textarea. Providedemojiis a string representation of the emoji to be inserted.
CSS-styled example
To see what is possible with the component, you can simply have a look at a demo available here.
Available props
searchoptional - If you are not using the search functionality, you can omit this one. It should be a model of the search passed from yourdata.emojiTableoptional - You can overwrite the default emoji table by providing your own.
Slots
emoji-invokerevents- delares thev-on:clicktoggle of the picker box,
emoji-pickeremojis- object of unicode emojis,insert()- method to be invoked when an emoji is clicked,display- object containtingx,yandvisibleproperties.
License
This work is an open-sourced software licensed under the MIT license.