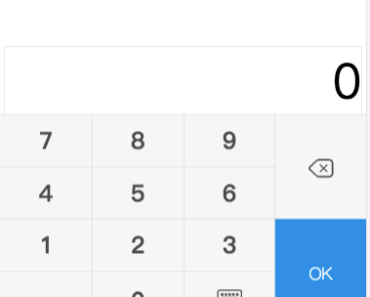
vue-numkeyboard
vue number keyboard for mobile
Install
npm install vue-numkeyboard
Usage
import numkeyboard from 'vue-numkeyboard'; import 'vue-numkeyboard/style.css'; Vue.use(numkeyboard); <numkeyboard v-model="num" ok-text="OK" text-align="left"></numkeyboard> Props
| attribute | type | default | required | desc |
|---|---|---|---|---|
| expose-elem | String | current input element | false | raise page height if expose elemenet is covered by keyboard |
| point | Boolean | true | false | show digital point |
| ok-text | String | OK | false | ok button text |
| text-align | String | '' | false | start inputing from left or right |
| placeholder | String | '' | false | placeholder |