jquery.confirmDialog
Jquery confirmDialog without Bootstrap
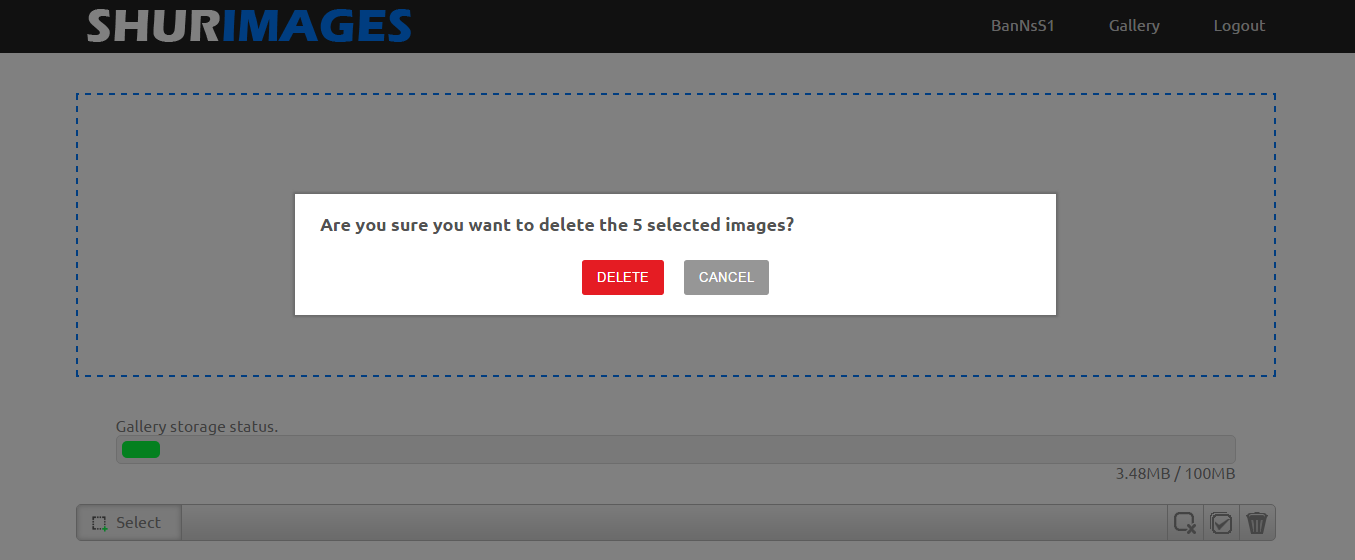
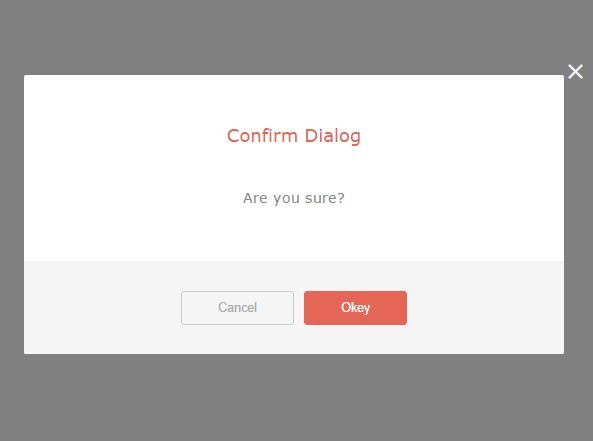
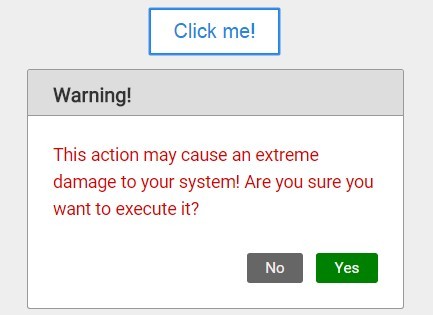
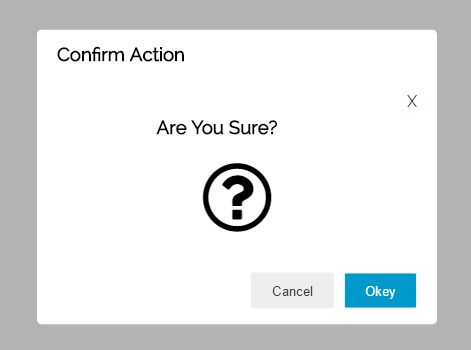
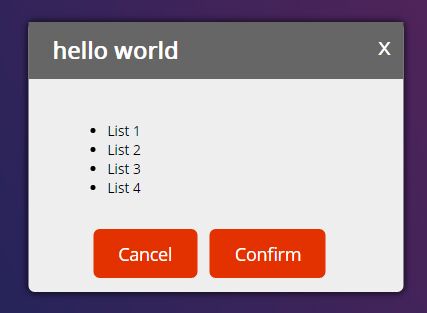
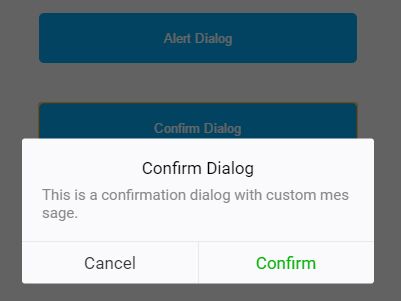
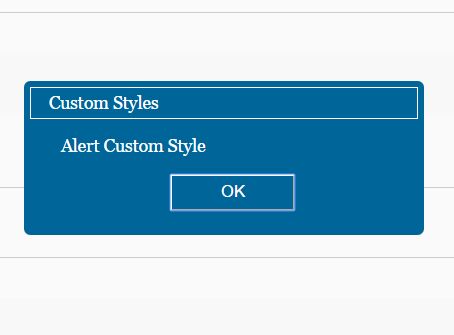
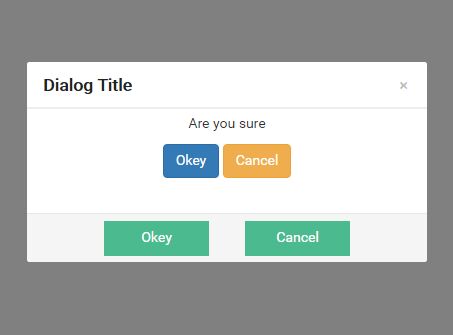
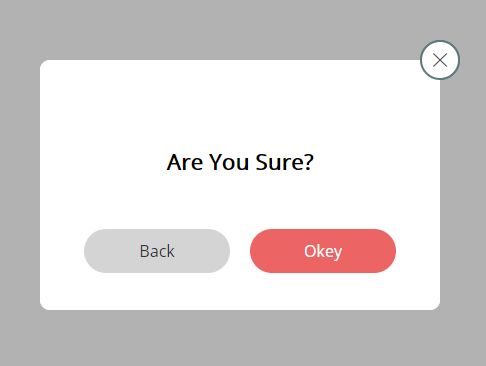
Example
Usage
$('#trigger').click(function(){ $.createDialog({ attachAfter: '#content', title: 'Are you sure you want to continue?', accept: 'Yes', refuse: 'Cancel', acceptStyle: 'red', refuseStyle: 'gray', acceptAction: function(){ //Do danger thing } }); $.showDialog(); }); #trigger will be the element that will show the warning dialog when clicked
Params
attachAfter element after which the dialog html structure will be placed.
title string to be shown as dialog title.
accept string to the "accept" button.
refuse string to the "refuse" button.
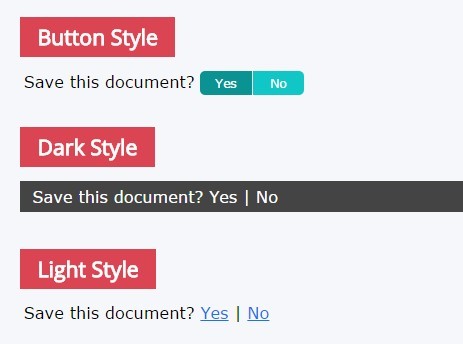
acceptStyle style to the "accept" button. It's the name of a css class. You can add more styles in the confirmDialog.css.
refuseStyle style to the "refuse" button. It's the name of a css class. You can add more styles in the confirmDialog.css.
acceptAction function (without params) that will be executed by clicking the "accept" button.