Inline Confirmation plugin for jQuery 
In a web app, it is very common to have actions that destroy (delete/remove) data. These actions, if you don’t already know, should always map to POST methods. On top of that, because these actions are destructive, the UI should always ask the user for confirmation.
But how do we actually implement the confirmation dialogue though? The vanilla JavaScript confirm box would be the easiest but at the same time the ugliest - this thing stalls most web browsers until the user acts on it.
An inline popup/modal box? Perhaps, but it is still obtrusive, in the sense that the popup/model boxes are usually in the way of other tasks.
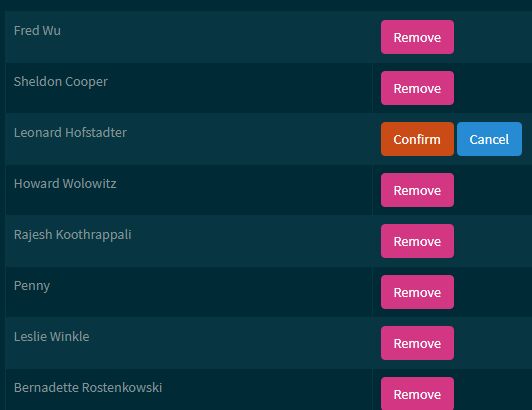
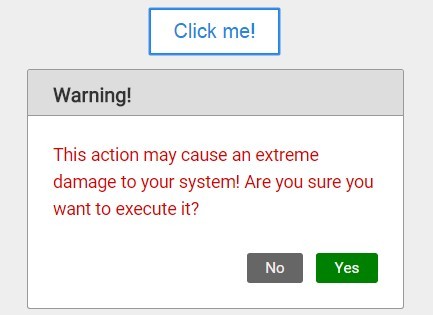
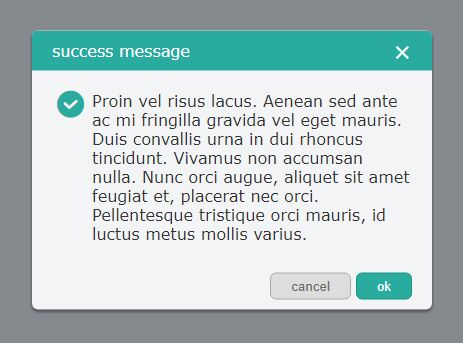
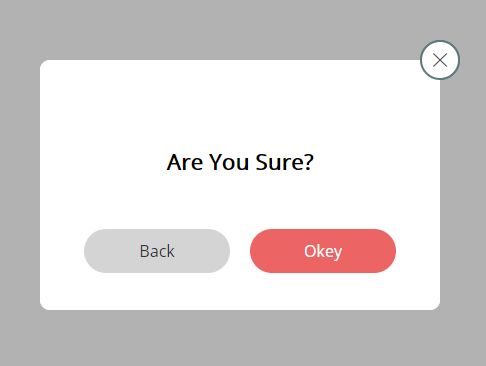
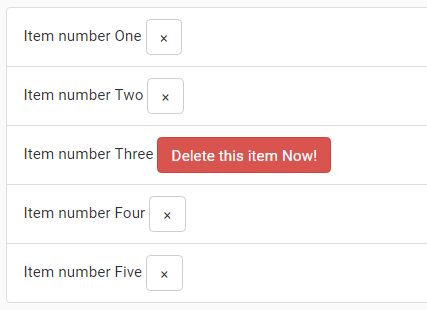
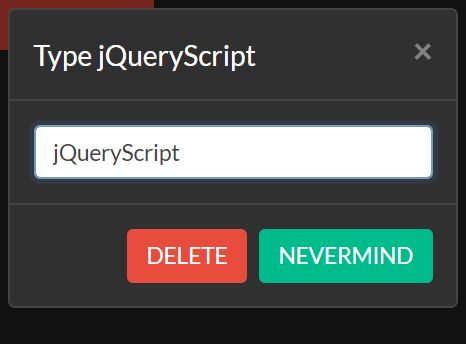
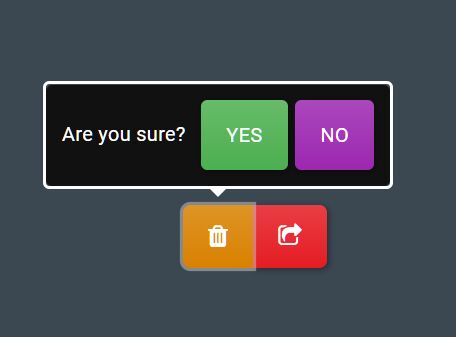
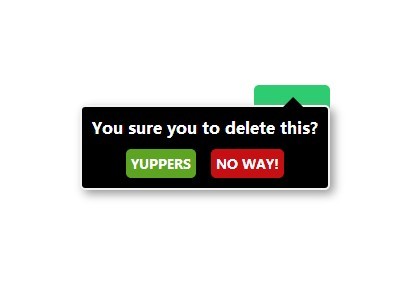
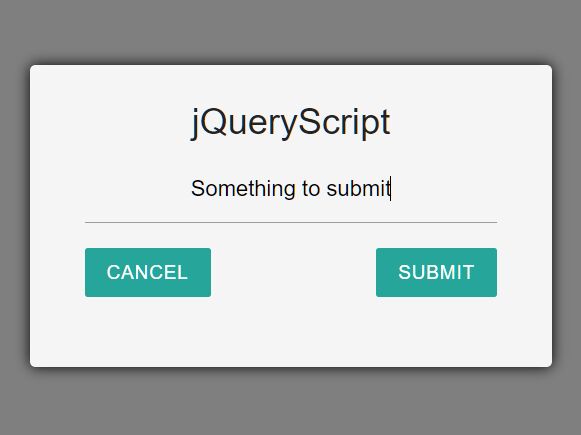
Meet Inline Confirmation - a jQuery plugin for creating easy, less obtrusive confirmation dialogues!
Configuration
There are a few options to customise the behaviour of this plugin:
| Option | Type | Description |
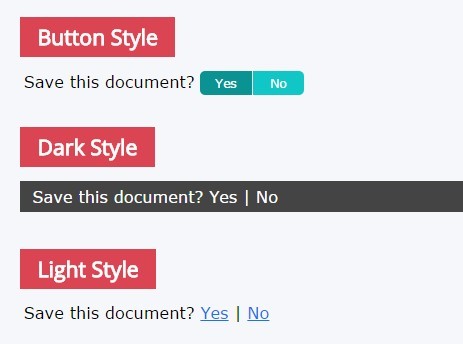
| confirm | String | The HTML for the confirm action (default: "<a href='#'>Confirm</a>"). |
| cancel | String | The HTML for the cancel action (default: "<a href='#'>Cancel</a>"). |
| separator | String | The HTML for the separator between the confirm and the cancel actions (default: " "). |
| reverse | Boolean | Revert the confirm and the cancel actions (default: false). |
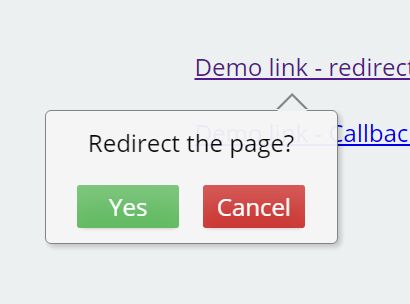
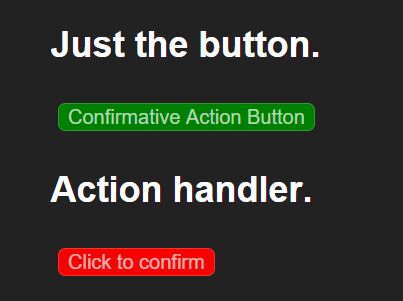
| hideOriginalAction | Boolean | Whether or not to hide the original action, useful for display the dialogue as a modal if set to false (default: true). |
| bindsOnEvent | String | The JavaScript event handler for binding the confirmation action (default: "click"). |
| expiresIn | Integer | Seconds before the confirmation dialogue closes automatically, 0 to disable this feature (default: 0). |
| confirmCallback | Function | The callback function to execute after the confirm action, accepts the original action object as an argument. |
| cancelCallback | Function | The callback function to execute after the cancel action, accepts the original action object as an argument. |
Usage
// using default options $("a.delete").inlineConfirmation(); // using some custom options $("a.delete").inlineConfirmation({ confirm: "<a href='#' class='confirm-yes'>Yes</a>", cancel: "<a href='#' class='confirm-no'>No</a>", separator: " | ", reverse: true, bindsOnEvent: "hover", confirmCallback: function(action) { action.parent().fadeIn(); } });Demo
Changelog
v1.4.2 [2013-03-07]
- Use jQuery 1.7+'s
on()instead of the oldlive()
v1.4.1 [2011-07-30]
- Fixed a bug where timeouts aren't being reset correctly.
- Fixed a bug where the click handler executes the default link behaviour.
v1.4.0 [2011-06-28]
- Added a demo and readme to the repository.
v1.3.1 [2010-08-04]
- Fixed a regression bug that causes
expiresInto stop working.
v1.3.0 [2010-08-04]
- Removed
allowMultipleoption as tracking multiple instances of the dialogues is not a good idea (the code was broken anyway). - Added the original action object as an argument to the callback functions.
- Fixed a bug where original actions would disappear.
v1.2.0 [2010-08-04]
- Added
hideOriginalActionoption.
v1.1.0 [2010-08-04]
- Added
allowMultipleoption.
v1.0.0 [2010-08-03]
- Initial release.
More jQuery Plugins
Check out my other jQuery plugins:
- Endless Scroll - Endless/infinite scrolling/pagination.
- Slideshow Lite - An extremely lightweight slideshow plugin for jQuery.
License
Copyright (c) 2010-2012 Fred Wu
Released under the MIT license.