Bootstrap Confirm Button
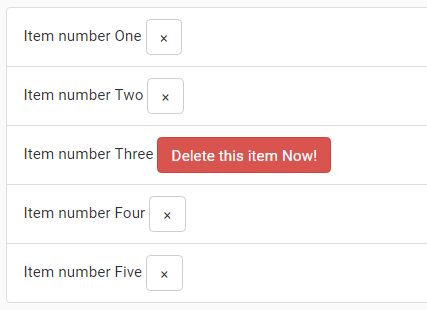
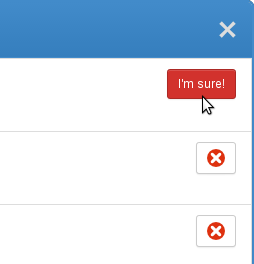
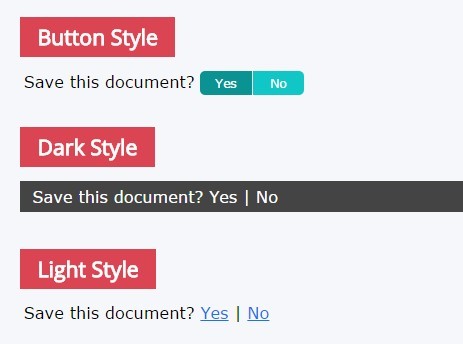
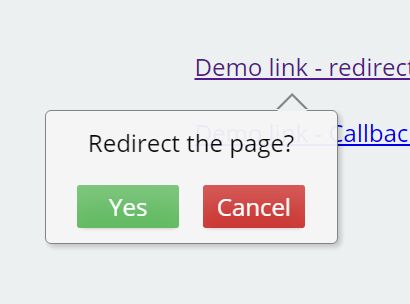
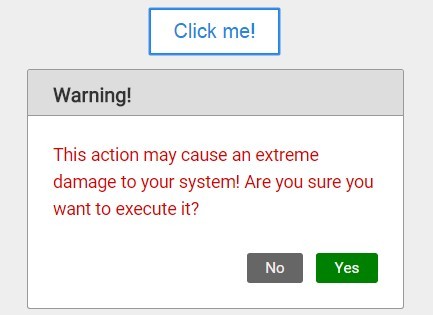
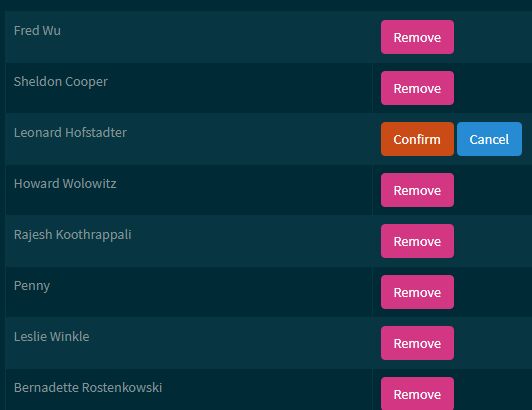
A simple button to comfirm a task. Instead of using rude modals that interrupt a user's workflow, let's use a inline unobtrusive button instead. Designed especially for devices with small screen.
Compatible with Bootstrap 3.3.7!
Ispired by: http://eli.eliandlyndi.com/2011/10/10/using-jquery-to-provide-an-inline-confirmation-on-buttons/
Events
| Event | Data | Description |
|---|---|---|
| 'confirm:before' | {} | fired at first click over button |
| 'confirm:expired' | {} | fired after button is auto hidden |
Usage:
<a class="btn btn-primary btn-delete-item">Delete</a> $('.btn-delete-item').btsConfirmButton("I'm sure!", function(e) { console.log('Item deleted!'); });advanced configuration:
$('.btn-delete-item').btsConfirmButton({ msg: "Confirm Deletion", timeout: 3000, className: 'btn-danger' }, function(e) { console.log('Item deleted!'); });