jquery.dialog.js
A lightweight replacement for the browser's boring default dialog boxes.
Getting Started
Embed jquery.dialog.css and jquery.dialog.js in your page.
Minified version: jquery.dialog.min.css, jquery.dialog.min.js
Requirements
This plugin has been tested with the following version of jQuery: 3.1.0.
Examples
Here's some basic examples on how to use the plugin:
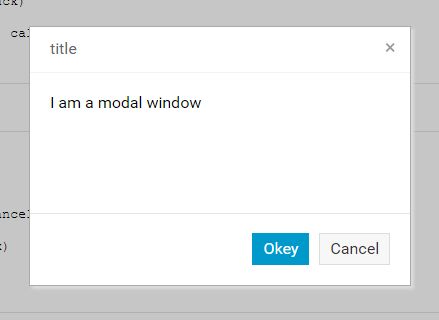
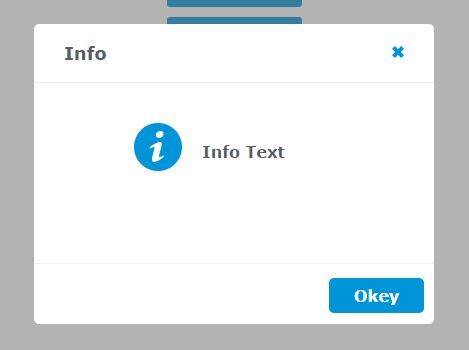
Alert
Replaces the default alert() function.
dialog.alert({ message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit." });Prompt
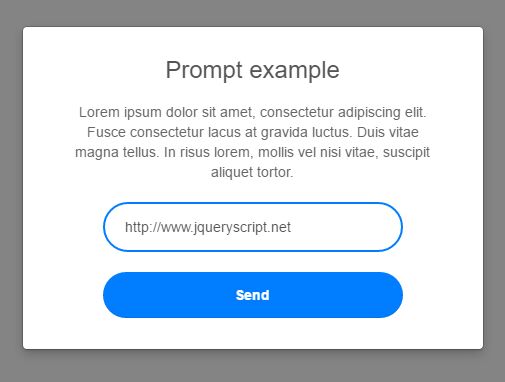
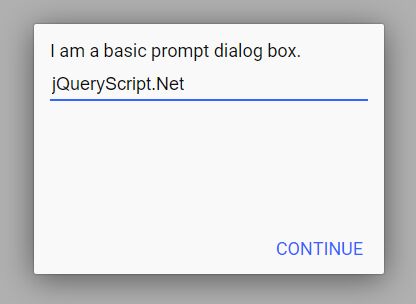
Replaces the default prompt() function.
dialog.prompt({ message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit.", callback: function(value){ console.log(value); } });Confirm
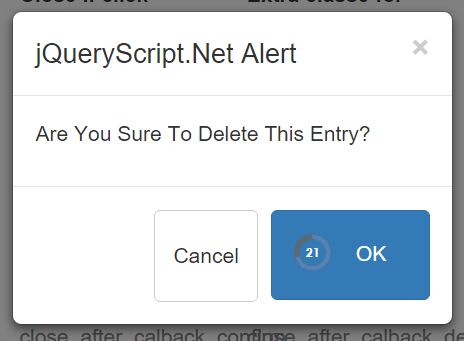
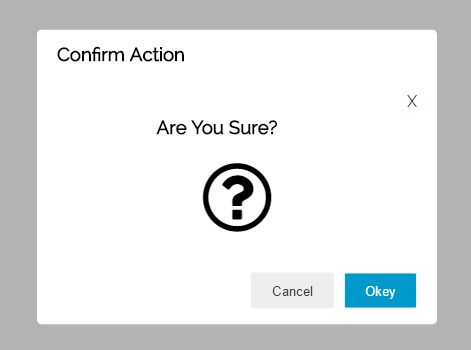
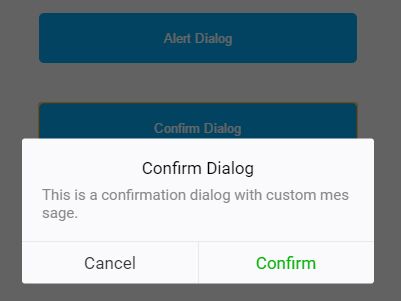
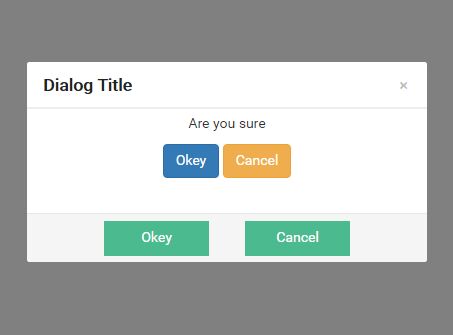
Replaces the default confirm() function.
dialog.confirm({ message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit.", callback: function(response){ console.log(response); } });Try it yourself!
Download the project and open example.html in your favorite browser or check out the online demo on codepen.io.
Options
title
Type: String
Default: ""
Affects: alert, prompt & confirm
The title of the dialog.
dialog.alert({ title: "This is a title", message: ... });message
Type: String
Default: ""
Affects: alert, prompt & confirm
The body of the dialog.
dialog.alert({ message: "This is a message" });button
Type: String
Default: "Ok"
Affects: alert, prompt & confirm
The label of the confirmation button.
dialog.alert({ message: ..., button: "This is a button" });cancel
Type: String
Default: "Cancel"
Affects: confirm
The label of the cancellation button.
dialog.confirm({ message: ..., cancel: "This is a cancel button", callback: ... });required
Type: Boolean
Default: false
Affects: alert, prompt & confirm
Whether or not the user should interact with the dialog box.
Prevents the user from closing the dialog without entering any value.
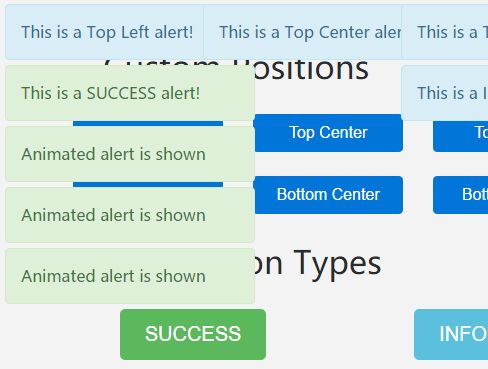
dialog.confirm({ message: ..., required: true, callback: ... });position
Type: String
Default: "fixed"
Affects: alert, prompt & confirm
Changes the css positioning of the dialog box. Can be either fixed or absolute.
dialog.alert({ message: ..., position: "absolute" });animation
Type: String
Default: "scale"
Affects: alert, prompt & confirm
The animation used to animate the dialog box. Can be either scale, fade or slide.
dialog.alert({ message: ..., animation: "slide" });input
Type: Object
Default: { type: "text" }
Affects: prompt
List of attributes to apply to the prompt input.
dialog.prompt({ message: ..., input: { type: "password", placeholder: "This is a placeholder..." }, callback: ... });validate
Type: Function
Default: function(value){}
Affects: prompt
Function used to validate the submitted value. The passed function should return true or false.
Prevents the dialog box from closing if the submitted value is invalid.
dialog.prompt({ message: ..., validate: function(value){ if( $.trim(value) === "" ){ return false; } }, callback: ... });callback
Type: Function
Default: function(value){}
Affects: alert, prompt & confirm
The function to be executed when the user closes/submits the dialog box.
The returned value is null if the user closes the dialog box.
dialog.prompt({ message: ..., callback: function(value){ console.log(value); } });Methods
close
Programmatically close the currently visible dialog box.
dialog.close();Built With
- Grunt - The JavaScript Task Runner
- jQuery - A fast, small, and feature-rich JavaScript library
- Sass - Syntactically Awesome Style Sheets
Contributing
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change.
Update the README.md with details of changes to the plugin.
Update example.html with examples demonstrating the changes to the plugin.
Build the project & test all the features before submitting your pull request.
Authors
- Etienne Martin - Initial work - etiennemartin.ca
License
This project is licensed under the MIT License - see the LICENSE.txt file for details.