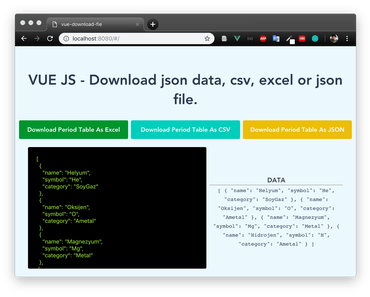
Download Json Data with VUE Components
Install
yarn add json-data-convert-file Using
import download components
import Download from '@/components/Download'
<Download :download-data="periodicTable" file-type="xls" file-name="Periyodik Tablo - Bazı Elementler" :data-titles="titles" class="periodic_table color-1" button-text="Download Period Table As Excel"/> Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.