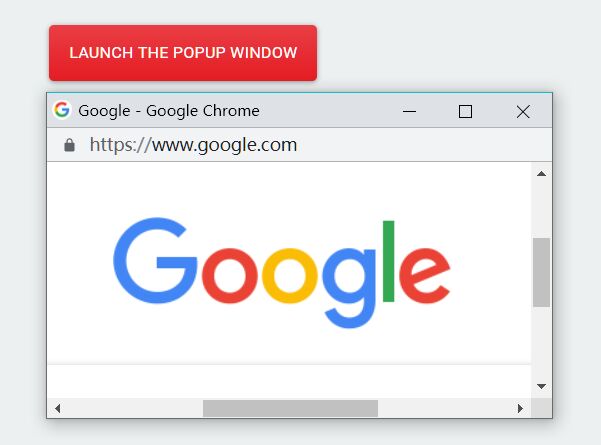
jQuery Window Popup
Window popup for remote url
Demo
https://krescentmoon.github.io/jquery-window-popup/
Github
https://github.com/krescentmoon/jquery-window-popup/
Structure
o |-- dist | |-- jquery-window-popup.js | `-- jquery-window-popup.min.js |-- docs | |-- assets/ | | |-- css/ | | |-- ico/ | | |-- js/ | | `-- vendor/ | |-- index.html | `-- LICENSE |-- CHANGELOG |-- LICENSE `-- README.md Installation
<script src="jquery.js"></script> <script src="jquery-window-popup.min.js"></script> Options
- Note: the name does not specify the title of the new window
- Note: All features can be set to yes or 1, or just be present to be "on".
Set them to no or 0, or in most cases just omit them, to be "off".
| feature | type | default | description | |------------- |--------- |----------------------- |--------------------------------------------------------------------------------------------------------------------------------------- | | url | string | 'https://google.com' | | | name | string | 'jquery window popup' | '_blank', '_parent', '_self', '_top', 'name' | | width | number | 640 | pixel, The minimum required value is 100 | | height | number | 640 | pixel, The minimum required value is 100 | | top | number | 0 | pixel | | left | number | 0 | pixel | | status | boolean | 0 | | | menubar | boolean | 0 | | | location | boolean | 0 | Opera only | | toolbar | boolean | 0 | IE, Firefox only | | scrollbars | boolean | 0 | IE, Firefox & Opera only | | resizable | boolean | 0 | IE only | | channelmode | boolean | 0 | IE only | | fullscreen | boolean | 0 | IE only | | titlebar | boolean | 1 | Ignored unless the calling application is an HTML Application or a trusted dialog box | | alignment | string | 'middle-center' | 'top-left', 'top-center', 'top-right', 'middle-left', 'middle-center', 'middle-right', 'bottom-left', 'bottom-center', 'bottom-right' | Usage
$('.example').winpopup([options]); Example
Simple Example
$('.example').winpopup(); Example with options
$('.example').winpopup({ url : 'https://google.com', name : 'example with options' }); Example with data-attribute
<a class="example" href="https://google.com" data-winpopup='{"name":"titlebar","titlebar":1}'>titlebar</a> <a class="example" href="https://yahoo.com" data-winpopup='{"name":"100x100","width":100,"height":100}'>100x100</a> <script> $('.example').winpopup(); </script> Browser Support
IE9+, Edge, Chrome, Firefox, Opera, Safari
Changelog
Please see CHANGELOG for more information what has changed recently.
License
jQuery Window Popup is licensed under the MIT LICENSE