MultiSizeScreen jQuery plugin
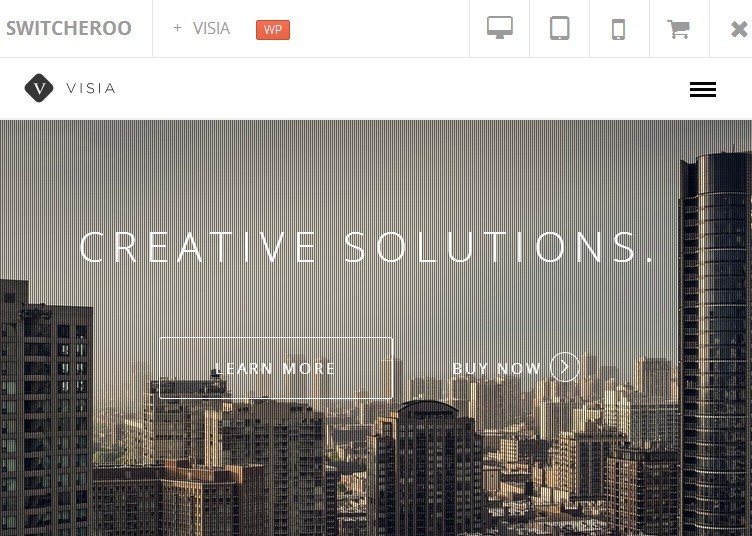
This jQuery plugin is to allow user to simulate websites in multiple types of screen.
demo: via JavaScript demo: via data-screen and data-options
Installation
- git clone to your directory and bower install. OR Add jQuery to your html files via CDN or download from their website.
- Include both the responsive_screen.min.js and responsive_screen.min.css in your html file.
- Create an iframe in your ;
- Use .multiSizeScreen() using JavaScript to on any buttons to trigger the event OR use data-screen-size and data-screen-option in your HTML button element;
Usage
HTML only
Example:
<button data-screen-size="iPhone">iPhone</button> <button data-screen-size="iPad">iPad</button> <button data-screen-size="desktop">desktop</button> <button data-screen-size="custom" data-screen-option='{"width": "360px", "height": "640px", "padding": "45px 0"}'>Samsung</button> .multiSizeScreen(selector, [options])
Description: Trigger an selector to various screen sizes.
_.multiSizeScreen(selector) Type: Selector The specific element to be resized. example: .multiSizeScreen($('iframe'));
_.multiSizeScreen(selector, [options]) Type: Object The various options for the responsive display.
Options:
-
size: -description: Presets for multiple screen sizes. -default: "iPhone" -choices: 1. "iPhone", 2. "iPad", 3. "desktop", 4. "custom" -example: .multiSizeScreen(selector, {size: "iPad"})
-
speed: -description: The transition speed between various sizes. -default: "slow" -choices: 1. "slow", 2. "fast", 3. milisecond .. eg. 1000 for 1 second -example: .multiSizeScreen(selector, {"speed": "slow"})
-
width, height, border-radius -description: The custom width, height, and border radius for more choices -default: the width, height, and border-radius of size "iPhone" -example: .multiSizeScreen(selector, {size: "custom", "width": "1080px", "height": "720px"})