EzFade
jQuery plugin for easy fading slideshow
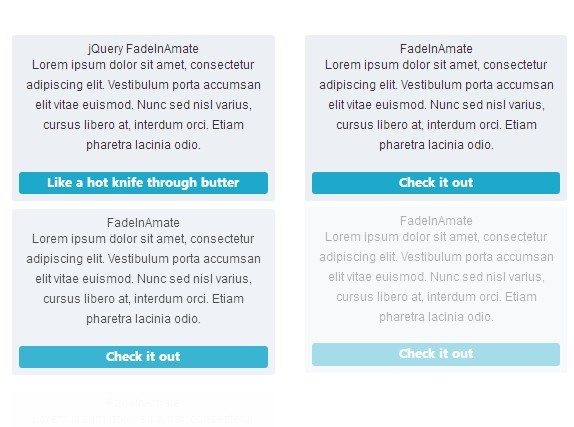
Lightweight fade plugin, sans-controls. Resizes all images, keeping aspect ratio, center images, and fill up entire containing element.
Throw some images in a container and slap a jQuery $('example').ExFade() and boom.
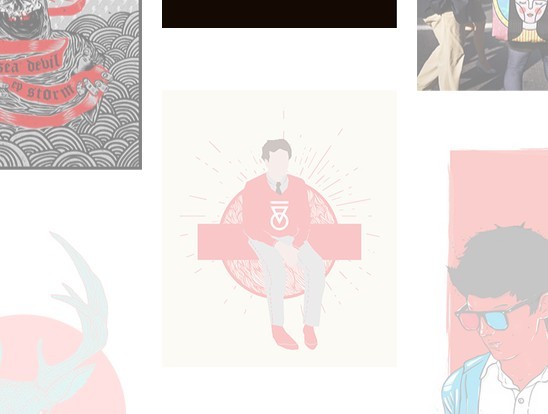
Working demo example here: ezfade.afs35mm.com/
Usage
Options are added as an object passed to the EzFade function.
$('#fadeMe').EzFade({ width:'420px', height:'420px' }); | Property | Type | Options | Default |
|---|---|---|---|
| duration | Number | Anything. Determines length between transitions. In milliseconds. | 3000 |
| parentName | String | Optional. Gives the container of slideshow element class of specified string. This allows for style targeting in stylesheet. | EzFade |
| elmName | String | Optional. Gives the elements of slideshow class of specified string. This allows for style targeting in stylesheet. | EzFadeElm |
| fadeSpeed | Number | Anything. Determines lenght of fade. In milliseconds. | 1000 |
| width | Number | Standard CSS width attibutes only. Gives slideshow a width. | 600 |
| height | Number | Standard CSS height attibutes only. Gives slideshow a height. | 400 |
| position | String | Standard CSS positioning attibutes only. Gives slideshow a position. | relative |