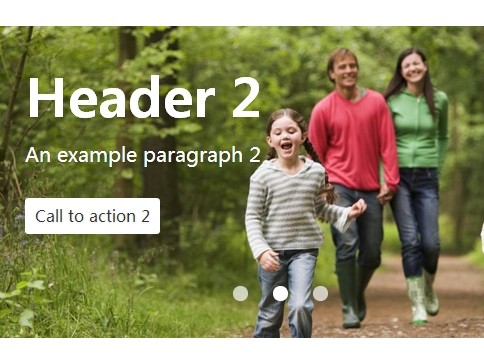
NiceFade: A jQuery slideshow plugin
DOM structure:
ul or ol.nicefade_container li (these are the slides) ul or ol.nicefade_index-list (same length as items in slideshow) (optional) li (these are the slide indices) a Options:
animationSpeed- speed of slideshow animation in millisecondsanimationDelay- delay between animations in millisecondsindexList- ul or ol with each child li representing their own slide in the slideshowinitialIndex- the slideshow's starting pointcurrentClass- the class of the current slideshow item and current index itembeforeSlideChange- function that gets called before the slides begin to changeafterSlideChange- function that gets called after the slides finish changing
Public functions:
Note: automated slide animation stops when you manually move to a specific slide
next()- advance the slideshow one step forwardprevious()- move the slideshow one step backwardseek( index )- change the visible slide to the one at index @indexstop()- stop the slideshow's automated animationslideshow_length()- the number of elements in the slideshowcurrent_slide()- the slide currently being showntarget_slide()- the slide that is targeted to fade in (via click or automation)