bootstrap_horizontal_selector
Bootstrap Horizontal Selector
License: MIT
Copyright: 2015 Joris Wenting
Functionality
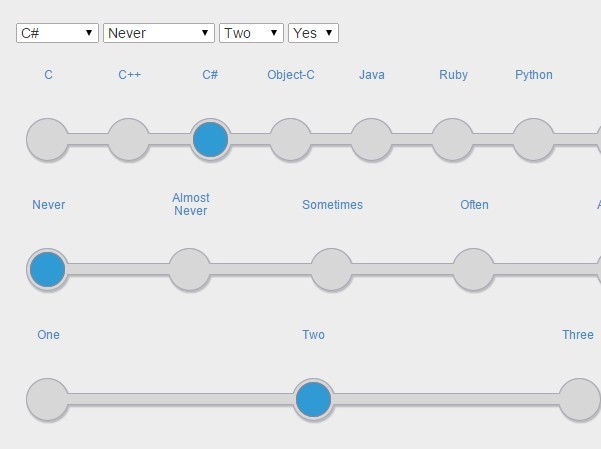
This Jquery/Bootstrap Extension lets you transform a standard html <select> element from standard dropdown to horizontal 'dot_below_selection_caption'.
Usage:
$('select').horizontalSelector();
or
$('#someSelectorElement').horizontalSelector();
The plugin works with jQuery Method Chaining:
e.g. to hide the 'drop-down':
$('select').horizontalSelector().hide();
Installation
two dependencies:
Jquery 2.1.3 and above
Bootstrap 3.3.2 and above
Copy the CSS and Javascript files to their respective directories: Put the links to the CSS and JS below the Jquery and Bootstrap includes,
that's it!
Have fun, and feel free to contribute