jQuery Video Extend
HTML5 Video Extend
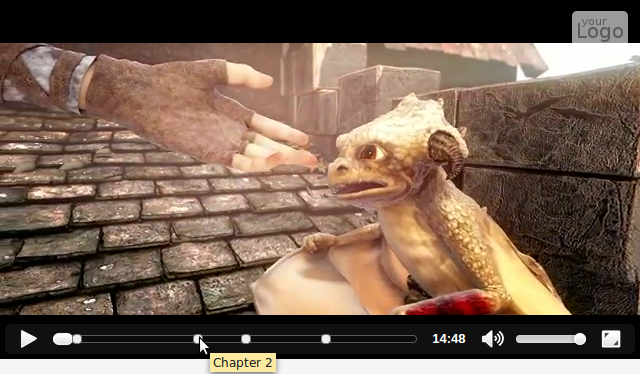
- Adding a logo.
- Adding markers with labels.
- Playing YouTube video.
- Playing FLV video (basic support).
- Simply make responsive.
<script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery.video-extend.js"></script><script> $(document).bind('ready',function(){ $('#video1').videoExtend({ logo: 'img/example_logo.png', logoLink: 'http://example.com/', logoSize: [ 60, 40 ], markers: [ { time: 39.32,// seconds text: 'Chapter 1' }, { time: 350.23, text: 'Chapter 2' }, { time: 470.88, text: 'Chapter 3' }, { time: 677.82, text: 'Chapter 4' } ] }); }); </script><video id="video1" width="640" height="360" poster="video/Sintel_poster.png" controls> <source src="video/Sintel.mp4" type="video/mp4"> </video>Another way:
<video width="640" height="360" data-logo="img/example_logo.png" data-markers='[{"time":39,"text":"Chapter 1"},{"time":350,"text":"Chapter 2"}]'> <source src="video/Sintel.mp4" type="video/mp4"> </video>Any parameters can be specified by a prefix "data-". The array must be JSON string.