meo
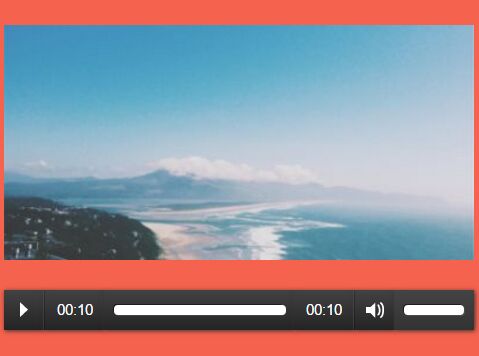
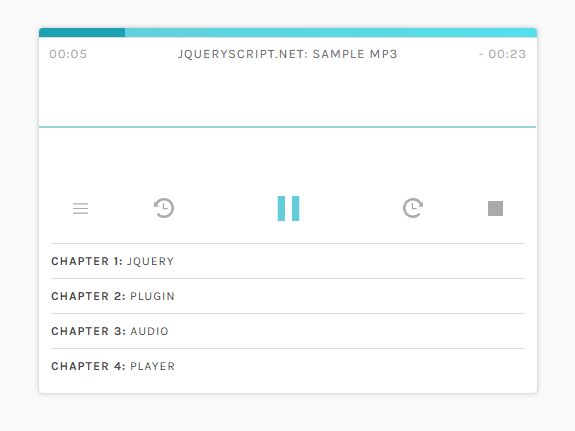
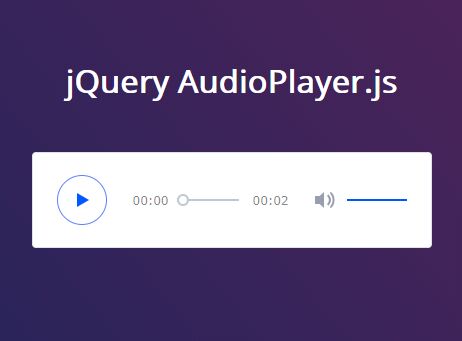
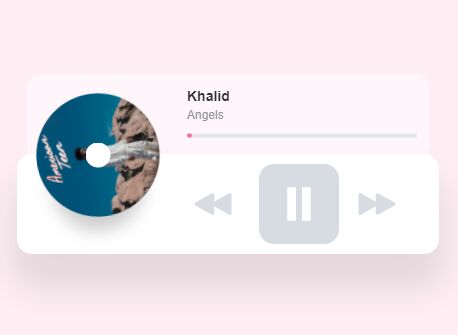
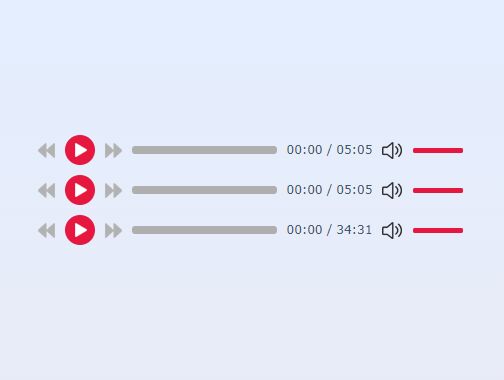
HTML5 <video>/<audio> player that focuses on efficiency, customisability and functionality. A demo can be found on the project site.
Features
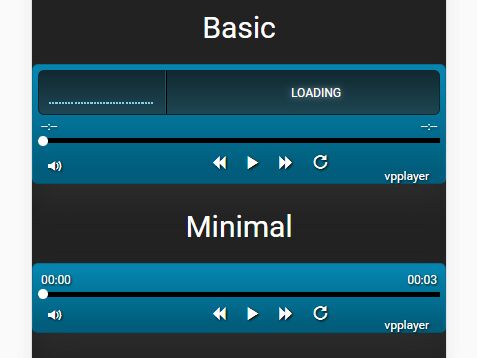
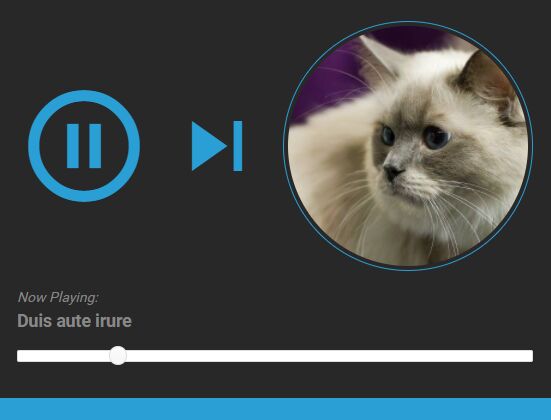
- Skins
- Progress bar
- Loading bar
- Time float
- Fullscreen
- Fallback
- Keyboard controls
- Controls auto-hide
- jQuery required
Browser support
- Desktop
- Internet Explorer (Latest)
- Edge (Latest)
- Safari (Latest)
- Firefox (Latest)
- Chrome/Opera (Latest)
- Mobile
- iOS (Latest)
- Android Firefox (Latest)
- Android Chrome (Latest)
Usage
- Download meo
- Add CSS and JS to <head>.
<script src="path/to/meo.js"></script> <link rel="stylesheet" type="text/css" href="path/to/meo.css">
- Add this to your JavaScript. Where "video, audio" is, replace with the identifier for one or more <video>/<audio> elements.
$("video, audio").meo()
- Optionally configure according to the guidelines below.
$("video, audio").meo({ timeFormat: "default", // This sets the format that the time is displayed in. Choose "hhmmss", "mmss" or "default" hideTime: "2000", // Time it should take for controlbar to hide after mouse inactivity in milliseconds skip: "5" // Number of seconds the keyboard shortcuts (ArrowLeft, j, l and ArrowRight) should move });