vpplayer
Jquery Audio player plugin
This is the basic jquery audio player plugin. Before start using this plugin, some of the following dependencies are needed.
Dependency
Jquery library
get jquery library from https://jquery.com/download/
Bootstrap library
get bootstrap library from one of the following link https://www.bootstrapcdn.com/ or https://getbootstrap.com/docs/3.3/getting-started/
Glyphicon
download the glyphicon from https://jquery.com/download/
After the library files are downloaded copy the libraries to the directory of the application. Link all the libraries along with the vpplayer.js and vpplayer.css.
<html> <head> <script type="text/javascript" src="./js/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="./js/bootstrap.js"></script> <link rel="stylesheet" type="text/css" href="./css/bootstrap.css"> <script type="text/javascript" src="./lib/vpplayer.js"></script> <link rel="stylesheet" type="text/css" href="./css/vpplayer.css"> </head> <script> /** * vpplayer script * */ </script> <body> <div id="player"> </div> </body>
vpplayer script The basic vpplayer script
src attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" }); }); The src attribute is process the url of the audio file. In the above code the "./audio/audio.mp3" path is the audio file path within the application.
type attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3", type: "audio/mp3" }); }); The type attribute specifies the type of the audio file.
trackName attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" type: "audio/mp3", trackName: "sample audio", }); }); The trackName attribute displays the audio name in the player screen.
preloadMessage attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" type: "audio/mp3", trackName: "sample audio", preloadMessage: "LOADING..........." }); }); The preloadMessage attribute is used to display the message such as LOADING. before the audio file is loaded into the player.
view attribute
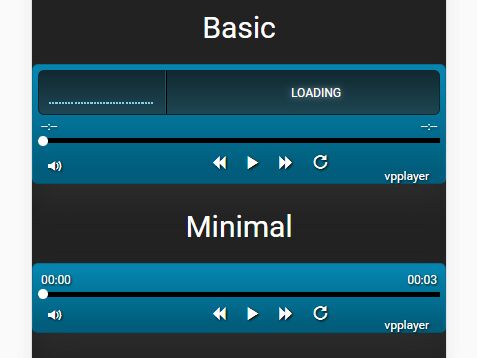
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" type: "audio/mp3", trackName: "sample audio", preloadMessage: "LOADING...........", view: "basic" }); }); The view attribute specifies the view mode of the player.
vpplayer supports two mode of view.
view: "basic"and
view: "minimal"
playerColor attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" type: "audio/mp3", trackName: "sample audio", preloadMessage: "LOADING...........", view: "basic", playerColor: "black" }); }); The playerColor attribute is used to define a custom color to the player skin.
vpplayer supports single as well as dual color for skin.
Single color mode
playerColor: "black"
Dual color mode
playerColor: "black, grey"
displayColor attribute
$(document).ready(function(){ $("#player").vpplayer({ src: "./audio/audio.mp3" type: "audio/mp3", trackName: "sample audio", preloadMessage: "LOADING...........", view: "basic", playerColor: "black", displayColor: "green" }); }); The displayColor attribute is used to define a custom color to the player screen.
vpplayer supports single as well as dual color for screen.
Single color mode
displayColor: "green"
Dual color mode
displayColor: "green, blue"
license
MIT. Copyright (c) rvprasath.