Media Styler - Customise your audio and video players!
Description
A jquery plugin that provides customisation controls for standard audio and video html elements. Optionally ensures that audio and/or video do not play at the same time and (optionally) rewinds and stops other media when a different one starts playing (so you can't get lot's of audio playing at once and go crazy from the noise)!
What it does
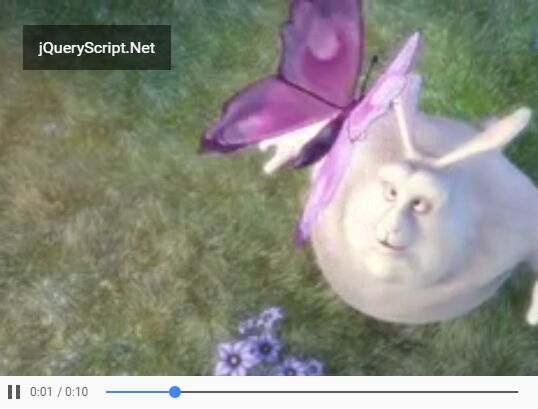
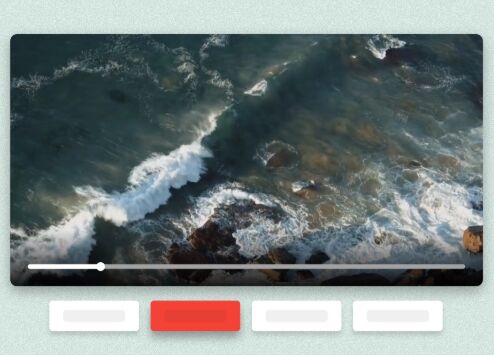
- Lets you customise the controls of video and audio elements using regular CSS.
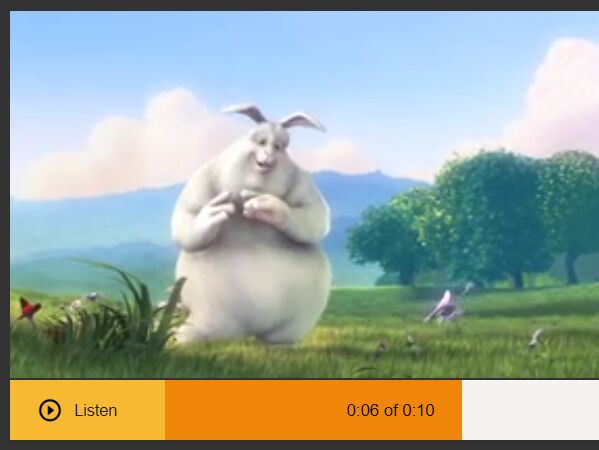
- Comes with a defualt orange style that you can feel free to modify as much as you want
- Stops other audio / videos from playing when a different one is played - which prevents audio / video from playing at the same time
- Allows you to decide to let audio / videos play at the same time if you don't like the default option
- Allows you to specify whether you want to rewind other audio or videos when a different one starts playing or just pause them
- Has a customisable restart button
- Has a customisable play button
- Has a customisable pause button
- Has a customisable seek time display
- Indicates loading as it retrieves the media to play
- Very light weight
- Depends on JQuery
- Is very unobtrusive
How to use it
The quickest way is to download the plugin and take a look at the demo pages.
If you're after more detail though you basically want to do the following:
-
Download this plugin and add the mediastyler.js to your project's scripts folder, and the stylised.css to your project's styles folder (or wherever you store these in your project)
-
Make sure you have referenced JQuery in the page you're going to use this. Generally that means putting the following in the same page as the video / audio elements you want to customise:
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
-
Next, reference the awesome plugin. At this point you will want to make sure you're sitting down because it's about to get uber cool.
<script src="whereverYouPutThisFile/mediastyler.js"></script>
Keep in mind this needs to point to wherever you actually put the script when you added it to your project.
-
Now add the CSS too:
<link href="whereverYouPutThisFile/stylised.css" rel="stylesheet" type="text/css">
-
Use the following to define which elements you want to stylise using the plugin. Generally that's going to be something like:
<script type="text/javascript"> $(function () { $('audio, video').stylise(); }); </script>
Keep in mind these are normal CSS selectors, so if you wanted to only stylise one single element, you could change 'audio, video' above to '#someElementsId' or '.justTheseElements' and as long as they are also either VIDEO or AUDIO elements, they will be the only things that get stylised.
-
Run it!
-
Follow me on twtter: https://twitter.com/themuradonian and say thanks :p
Advanced options
There are also three options you can initialise the plugin with:
- single-reset - to have a single active player which resets others when played (the default option)
- single-pause - to have a single active player which pauses others when played, or
- multi - to allow all players to be active simultaneously
To choose one, use the following code in place of the code I provided in step 5, and change 'single-reset' below to the one you want instead:
<script type="text/javascript"> $(function () { $('audio, video').stylise({mode:'single-reset'}); }); </script>
Let me know if you find any of this useful!
Nathan Murados