jQuery URLive
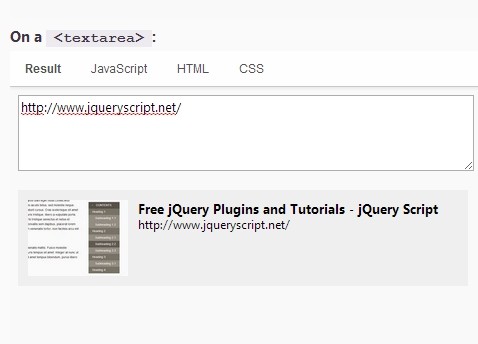
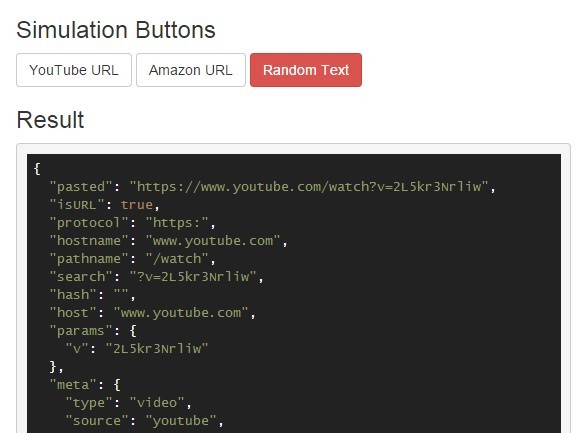
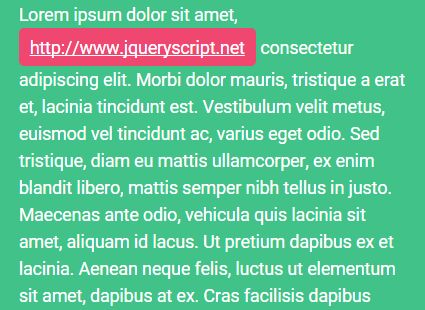
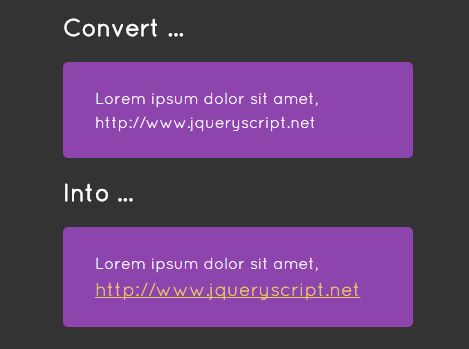
URLive is a jquery plugin that helps you create an preview snippet of a url based on the Open Graph properties of the page, similar to a url preview in a facebook post.
The plugin works with any element that has a url content or value, even on <a> tag with href. It is lightweight and doesn't require any back-end code as data scraping is done asynchronously with AJAX using the Yahoo Query Language (YQL).
Demo
You can find the demo at http://markserbol.github.io/urlive/.
Getting Started
Include the latest jQuery library together with jquery.urlive.js and jquery.urlive.css on your documents <head>.
After files inclusion, call urlive() function on the element with the URL you want to show the snippet preview. And pass the selector of the element that will contain the preview.
$('selector').urlive({ container: '.urlive-container' });You can find the in-depth documentation in the wiki https://github.com/markserbol/urlive/wiki.
License
URLive or jQuery URLive is under MIT License. Use, reproduction, distribution, and modification of this code is subject to the terms and conditions of the MIT license, available at http://www.opensource.org/licenses/MIT.
Changelog
-
v1.1.1 (26 Dec 2014)
- Fixed relative URL path for images
-
v1.1.0 (28 Oct 2014)
- Added option
regexp - Added option
yqlSelect - Added
data-attribute to set or override YQL response data
- Added option
-
v1.0.4 (14 Apr 2014)
- Fixed reserved keyword error on IE
-
v1.0.3 (23 Mar 2014)
- Fixed CSS and design orientation
-
v1.0.2 (24 Feb 2014)
- Added callback function
onClick - Added handler to preview snippet click event
- Added callback function
-
v1.0.1 (25 Jan 2014)
- Initial release