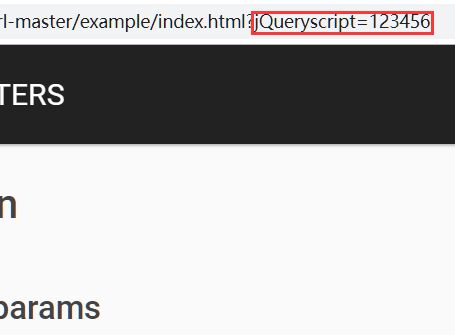
Push to URL parameters
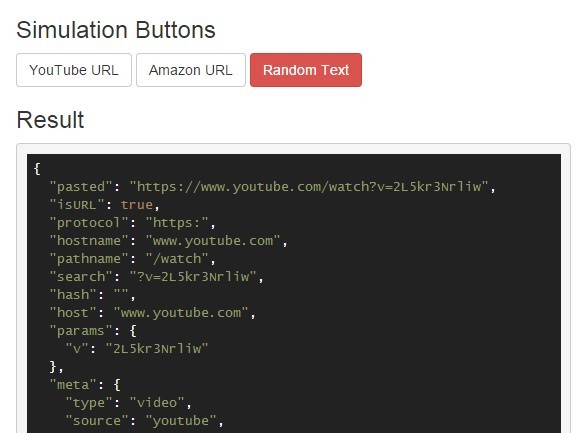
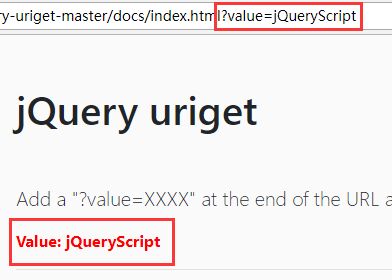
This is a plugin to add, update and remove data to url params without reloading the webpage.
Setup Commands
npm install- Install npm packagesnpm run build- Babel will transpile ES6 => ES5 and minify the code.npm run prepublish- Hook for npm. Do all the checks before publishing your module.
Installation
NPM
npm i push-data-to-url
Nuget
- Package Manager:
PM> Install-Package PushDataToUrl - .Net CLI:
> dotnet add package PushDataToUrl - Paket CLI:
> paket add PushDataToUrl
Implementation
Initialize
var pushToUrl = new pushToUrl();Add
pushToUrl.add({key: 'name', value: 'John'});Get Value of Selected Key
pushToUrl.get('name');Remove Selected Key
pushToUrl.remove('name');Remove All
pushToUrl.removeAll();