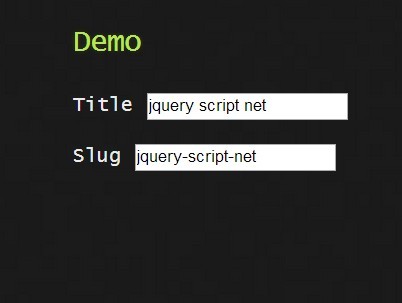
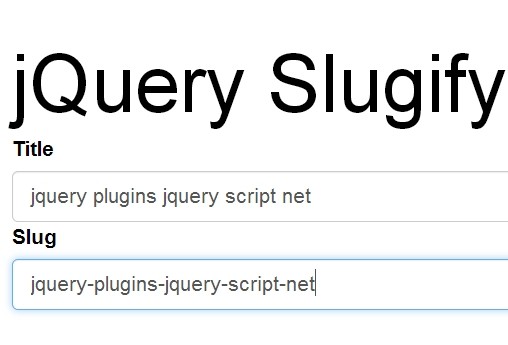
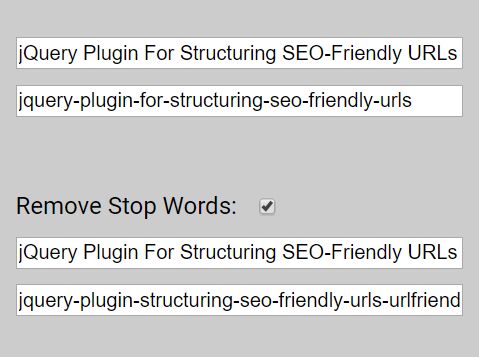
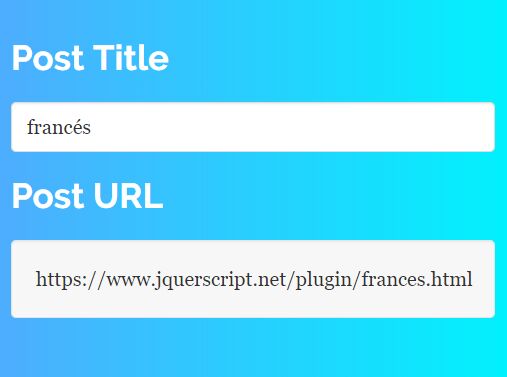
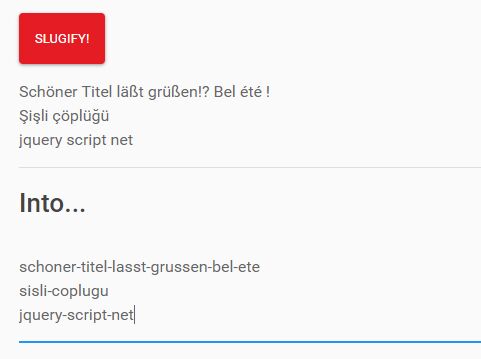
jQuery Slugify
Just another another (another) url slug creation plugin for jQuery.
Getting Started
You can install the plugin using Bower:
bower install jquery-slugify You can install the plugin using NPM:
npm install jquery-slugify --save You can install the plugin using YARN:
yarn add jquery-slugify You can download the production version or the development version.
The plugin depends on speakingurl.
In your web page:
<script src="jquery.js"></script> <script src="speakingurl.min.js"></script> <script src="slugify.min.js"></script> <input type ="text" value="" id="slug-source" /> <!-- The text to be slugged --> <input type ="text" value="" id="slug-target" /> <!-- The processed text as slug --> <script> jQuery(function($) { $.slugify("Ätschi Bätschi"); // "aetschi-baetschi" $('#slug-target').slugify('#slug-source'); // Type as you slug $("#slug-target").slugify("#slug-source", { separator: '_' // If you want to change separator from hyphen (-) to underscore (_). }); }); </script>