Forms within buttons, oh my!
Inspired by https://dribbble.com/shots/1937525-Create-New-Project
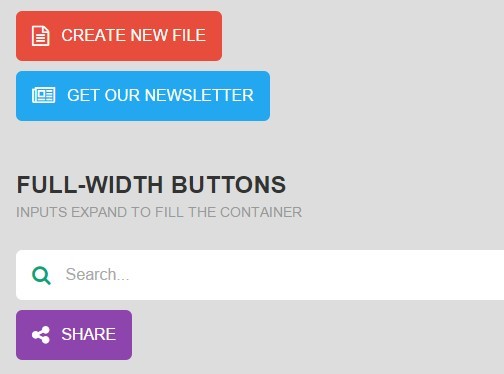
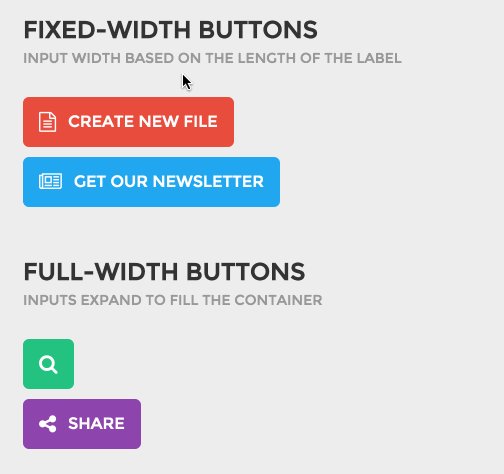
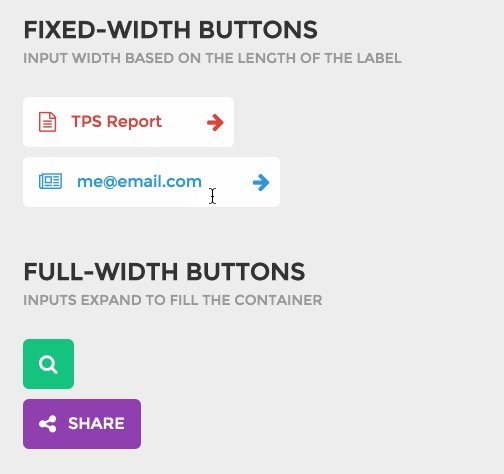
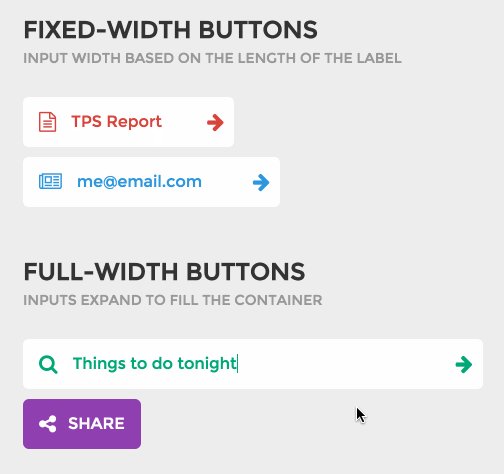
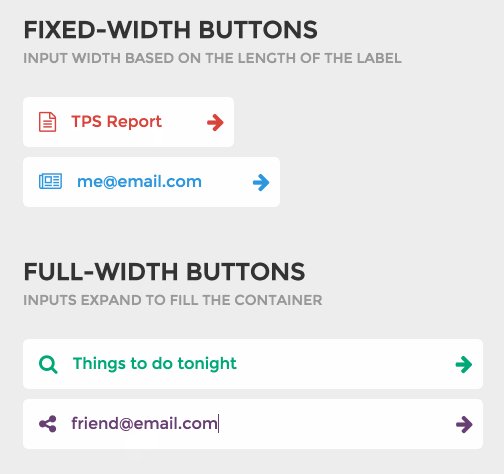
Examples
Getting started
- Get the JS (also requires jQuery): Normal JS or Minified JS
- Get the CSS: Sass or Normal CSS or Minified CSS
- Add the buttons: HTML example below or HAML
<div class="form-button auto-close red"> <label for="name" class="cta"> <i class="icon fa fa-file-text-o"></i> <span class="text">Create new file</span> </label> <input class="input" type="text" placeholder="File name" id="name" name="name"> <button class="submit" type="submit"> <i class="fa fa-arrow-right"></i> </button> </div>Options
Options can be set by mixing & matching classes on <div class="form-button">
- Width: Fixed-width by default. Add class "full-width" to have the input expand to fill its container.
- Auto-close: Class "auto-close" returns the button to its initial state when the user clicks elsewhere.
Feedback
Feel free to open issues with suggestions or submit pull requests.