jQuery dynamicNumber 



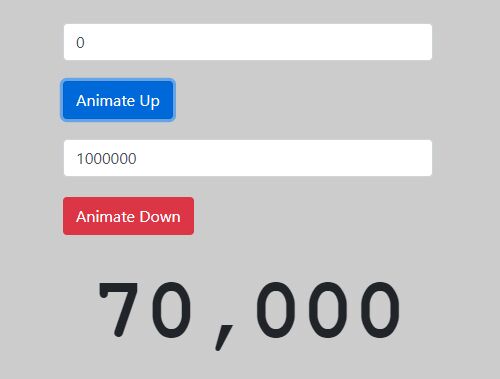
A jQuery plugin that animate the number dynamically.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-dynamicNumber.js ├── jquery-dynamicNumber.es.js └── jquery-dynamicNumber.min.js Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-dynamicNumber --saveInstall From Npm
npm install jquery-dynamicNumber --saveInstall From Yarn
yarn add jquery-dynamicNumberBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-dynamicNumber.git cd jquery-dynamicNumber npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-dynamicNumber requires the latest version of jQuery.
Usage
Including files:
<script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-dynamicNumber.js"></script>Required HTML structure
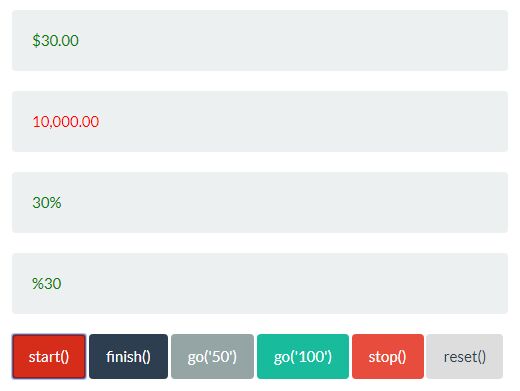
<span class="dynamicNumber" data-from="0" data-to="30">0</span> <span class="dynamicNumber" data-from="0" data-to="30" data-decimals="2">0</span> <span class="dynamicNumber" data-from="0" data-to="30" data-currency='{"indicator": "$"}' data-format="currency">$0</span> <span class="dynamicNumber" data-from="0.00" data-to="10000.00" data-decimals="0" data-format="group">0</span> <span class="dynamicNumber" data-from="0" data-to="30" data-format="percentage">0%</span> <span class="dynamicNumber" data-from="0" data-to="30" data-format="custom_callback">%0</span>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').dynamicNumber(); });Examples
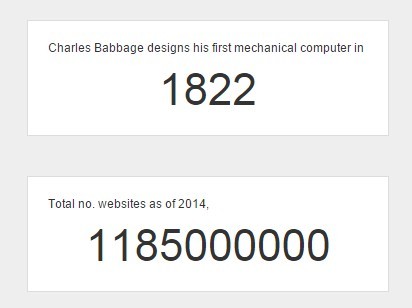
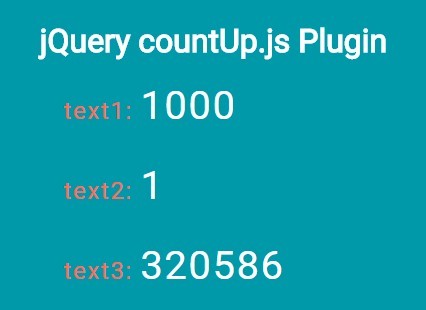
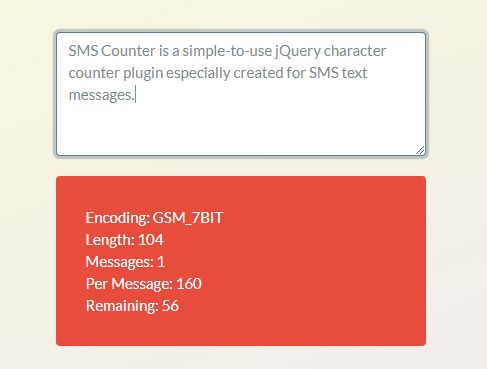
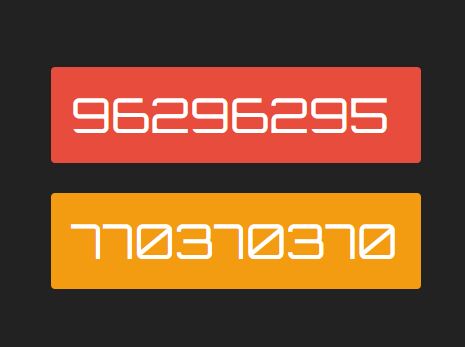
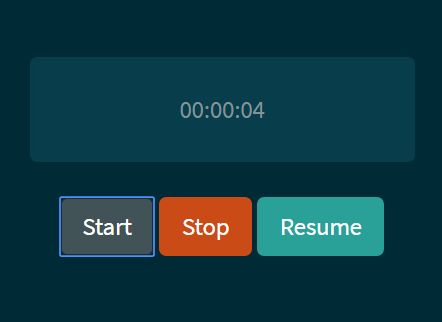
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-dynamicNumber can accept an options object to alter the way it behaves. You can see the default options by call $.dynamicNumber.setDefaults(). The structure of an options object is as follows:
{ namespace: '', from: 0, to: 100, duration: 1000, decimals: 0, format: function(n, options) { return n.toFixed(options.decimals); }, percentage: { decimals: 0 }, currency: { indicator: '$', size: 3, decimals: '2', separator: ',', decimalsPoint: '.' }, group: { size: 3, decimals: '2', separator: ',', decimalsPoint: '.' } } Methods
Methods are called on dynamicNumber instances through the dynamicNumber method itself. You can also save the instances to variable for further use.
// call directly $().dynamicNumber('start'); // or var api = $().data('dynamicNumber'); api.start();start()
Start the number animate.
$().dynamicNumber('start');finish()
Finish the number animate, and change the number to the goal.
$().dynamicNumber('finish');stop()
Stop the number animate.
$().dynamicNumber('stop');reset()
Reset the number to the first value.
$().dynamicNumber('reset');get()
Get the current number.
$().dynamicNumber('get');go(value)
Go to the number.
$().dynamicNumber('go', value);enable()
Enable the number animate functions.
$().dynamicNumber('enable');disable()
Disable the number animate functions.
$().dynamicNumber('disable');destroy()
Destroy the dynamic number instance.
$().dynamicNumber('destroy');Events
jquery-dynamicNumber provides custom events for the plugin’s unique actions.
$('.the-element').on('dynamicNumber::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| update | Fires when the number value updated. |
| start | Fires when the start instance method has been called. |
| stop | Fires when the stop instance method has been called. |
| reset | Fires when the reset instance method has been called. |
| finish | Fires when the finish instance method has been called. |
| enable | Fires when the enable instance method has been called. |
| disable | Fires when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.dynamicNumber.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-dynamicNumber.js"></script> <script> $.dynamicNumber.noConflict(); // Code that uses other plugin's "$().dynamicNumber" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-dynamicNumber before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-dynamicNumber is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.