#Animated number counter
Updated: Friday the 12th of January 2018.
Overview
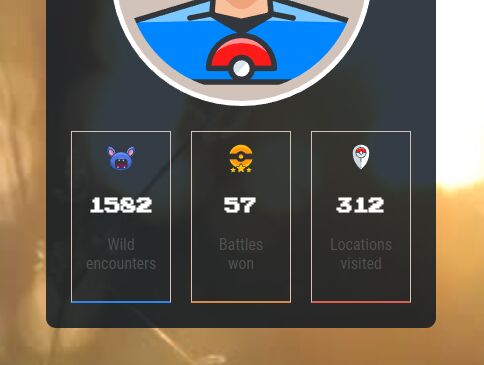
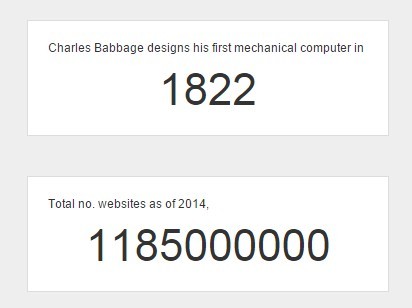
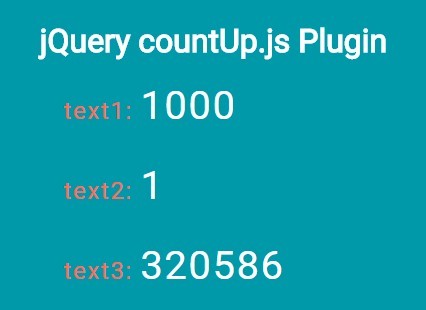
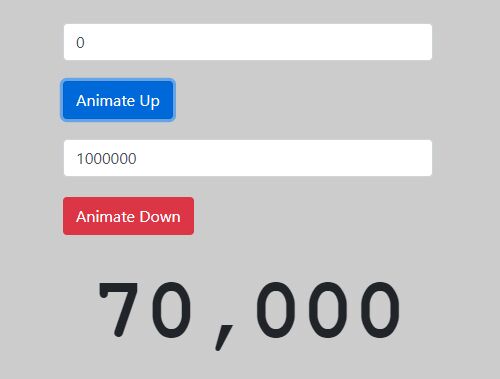
This project focuses on creating a counting animation; the counting will begin from 0 and then rapidly climb up and stop at a specified number. It's a cute piece of UI design that's ideal for displaying statistical data.
Requirements
To get the most out of this project, it is assumed that you already know how to do all of the following:
- how to create HTML DIVs, classes, and ID's
- how to create responsive layouts using CSS (I've used flexbox but you use floats or a framework)
- how to write JavaScript (in particular, jQuery)
- how to recognise JavaScript errors using your browser's console
Resources
Google hosted libraries provides a range of CDN's, including the latest version of jQuery.
jquery.com provides excellent documentation about jQuery. There is also a section where you can find more information about 'no conflict' mode.