jquery-incremental-counter
jQuery plugin incremental counter is a simple counter animated
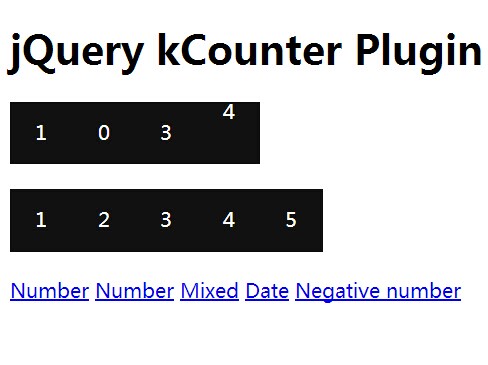
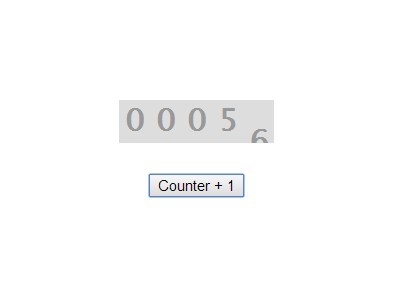
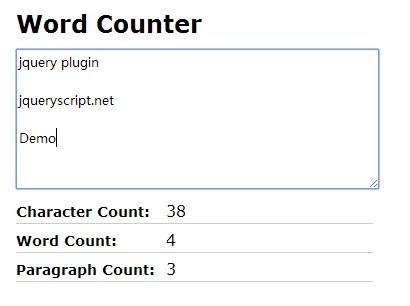
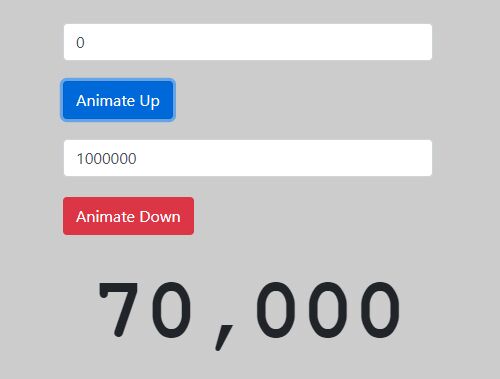
Demo
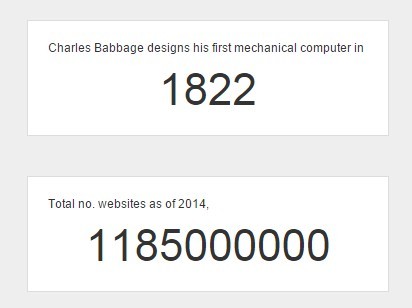
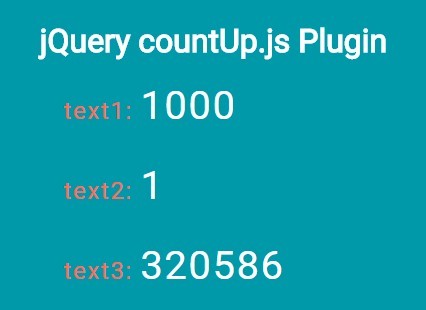
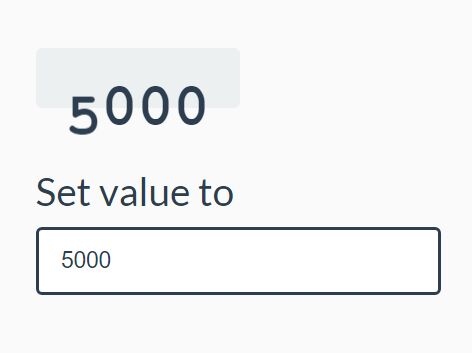
Simple exemple on jsfiddle
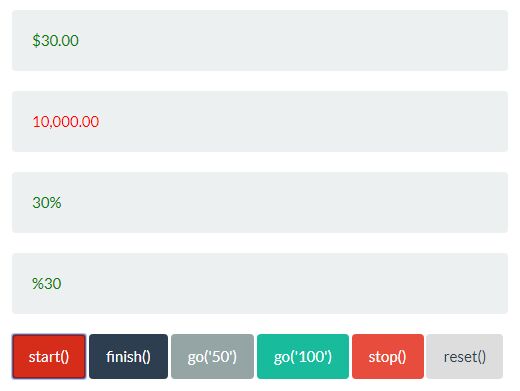
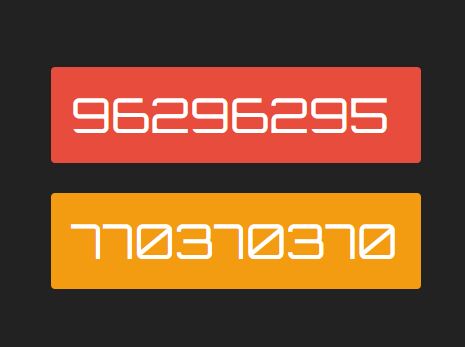
Advanced exemple (multiple instances) on jsfiddle
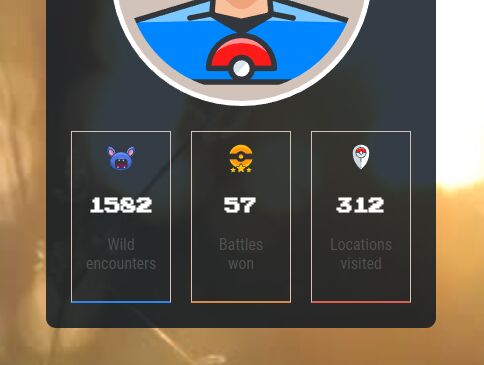
Advanced exemple (likebox style) on jsfiddle
How to Use?
Incremental counter depends on jQuery. Include them both in end of your HTML code:
<link rel="stylesheet" type="text/css" href="jquery.incremental-counter.css" /> <link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:300,400,500,700"> <!-- optional font --> <script src="jquery.js" type="text/javascript"></script> <script src="jquery.incremental-counter.js" type="text/javascript"></script>Add in your HTML code. The data-value attribute is your final value
<div class="incremental-counter" data-value="1482"></div>then in your code do:
$(".incremental-counter").incrementalCounter();This causes all elements of class incremental-counter to be initialized.
Options
digits : number of displayed digits
'auto' or {int number} ('auto' by default)
$(".incremental-counter").incrementalCounter({digits:'auto'});<div class="incremental-counter" data-digist="7" data-value="1482"></div>Install
You can install with bower.
$ bower install jquery-incremental-counter License
All code licensed under the MIT License. In other words you are basically free to do whatever you want. Just don't remove my name from the source.