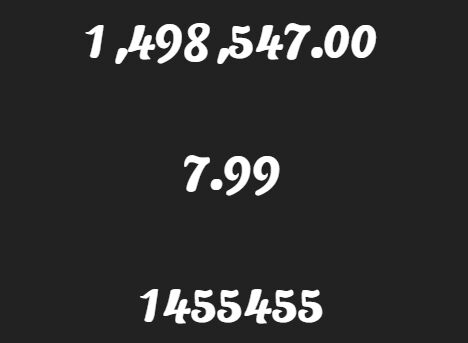
jQuery Simple Counter
.html
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.0.min.js"></script> <script type="text/javascript" src="jQuerySimpleCounter.js"></script><div id="count-test"></div>.js
$('#count-test').jQuerySimpleCounter({ end:100, duration: 4000 }); More options:
start: 0, // inicial number end: 100, // final number easing: 'swing', duration: 400, complete: function(){console.log('Finished!')}Credits:
Use jQuery.animate() to increment / decrement numeric text or an element’s value