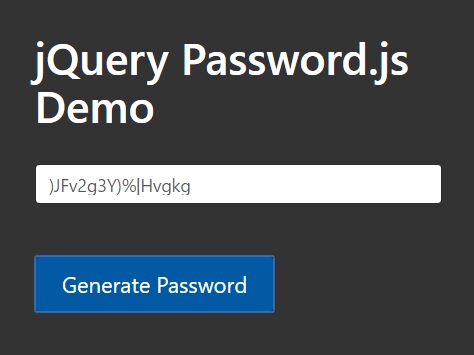
PasswordGeneratorjQuery
jQuery use To Create a Password Powerful and Easy Passage in Use
How It Works
HTML
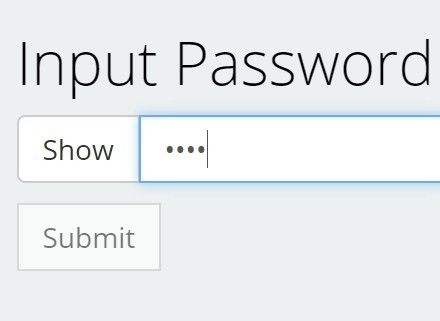
<div class="password-gene"> <input type="text"> <button> Change Password </button> </div>
Js
-Required jQuery
<script src="../bower_components/js/jquery.js"></script>-
Required Plugin PasswordGeneratorjQuery
<script src="../bower_components/js/generate-password.js"></script>-
Use the plugin as follows:
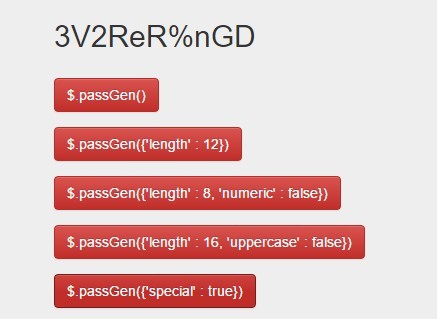
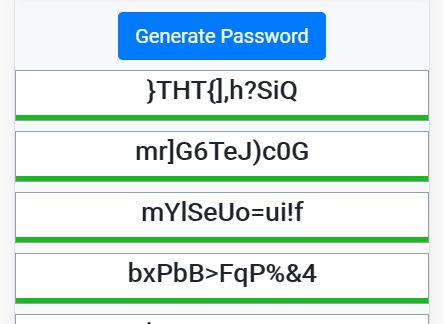
$('.password-gene').generatePassword(); Options
| Attribute | Type | Default | Description |
|---|---|---|---|
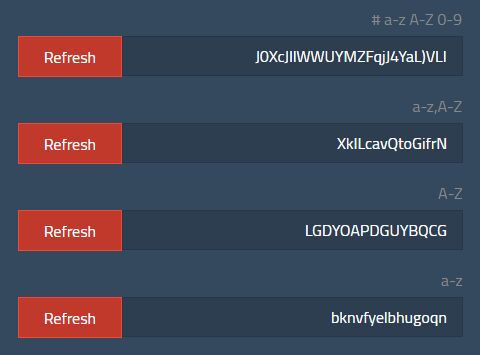
passCharachterSet | String | a-z,# | attribute is used to set the character type used in the password. You can use numbers 0-9, letters a-z (and or) A-Z, and spical characters #. All of these sets can be used individually work together. |
passSize | Integer | 15 | attribute is used to set the number of characters that is used in the field, if you need a password with 12 characters, then set this attribute to 12. |
passSeparate | String | , | Mark that separates each character and another character in the property passCharachterSet |
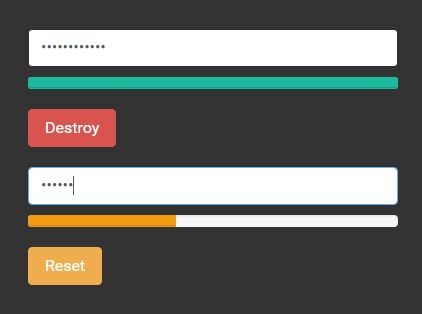
Features
- Easy To Use
- Directed By a Strong Password
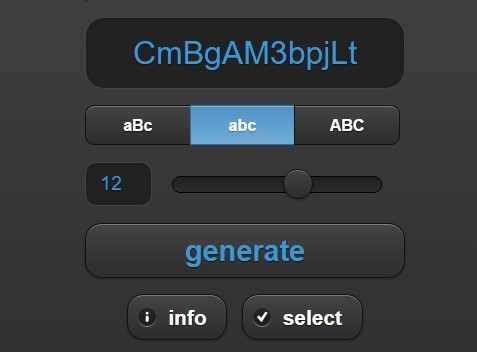
- Change The Password When You Press The Button
- Select The Password When Clicked On Input